ASP.NET Core MVC Web项目中使用区域Area
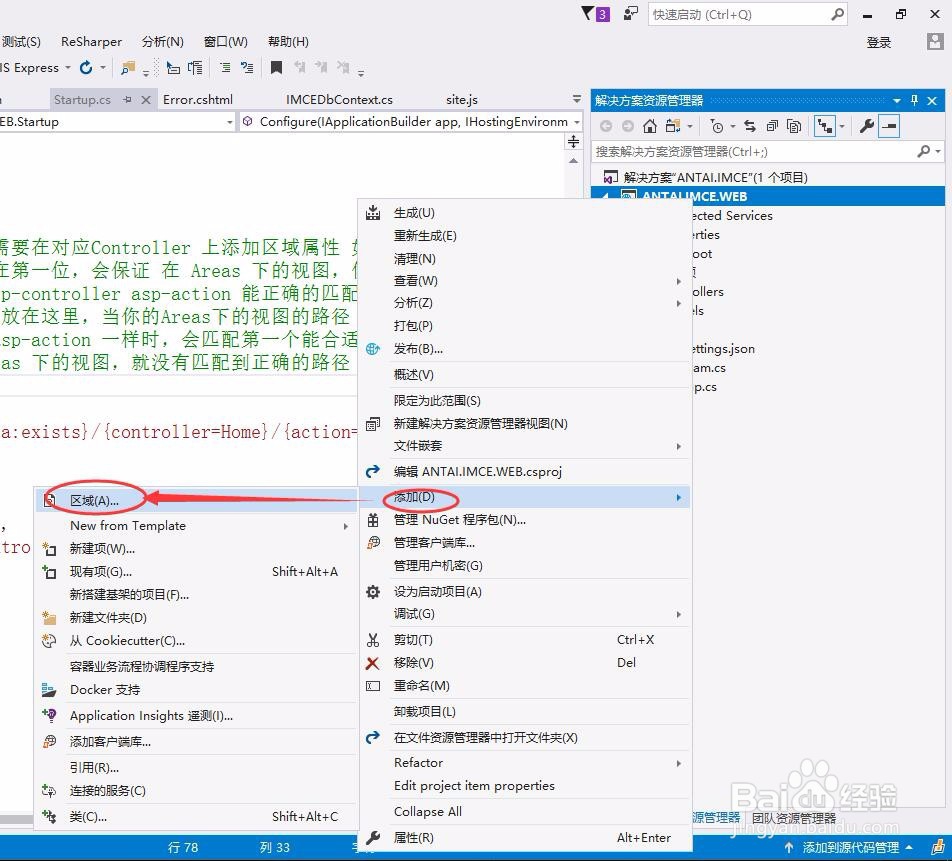
1、右键ASP.NET Core MVC Web项目,选择“添加”->“区域”,如下图所示:
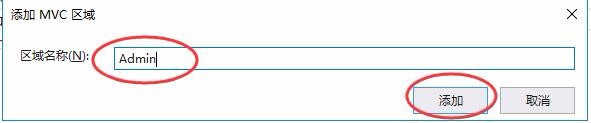
2、弹出添加MVC区域对话框,输入区域名称后,点击“添加”,如下图所示:
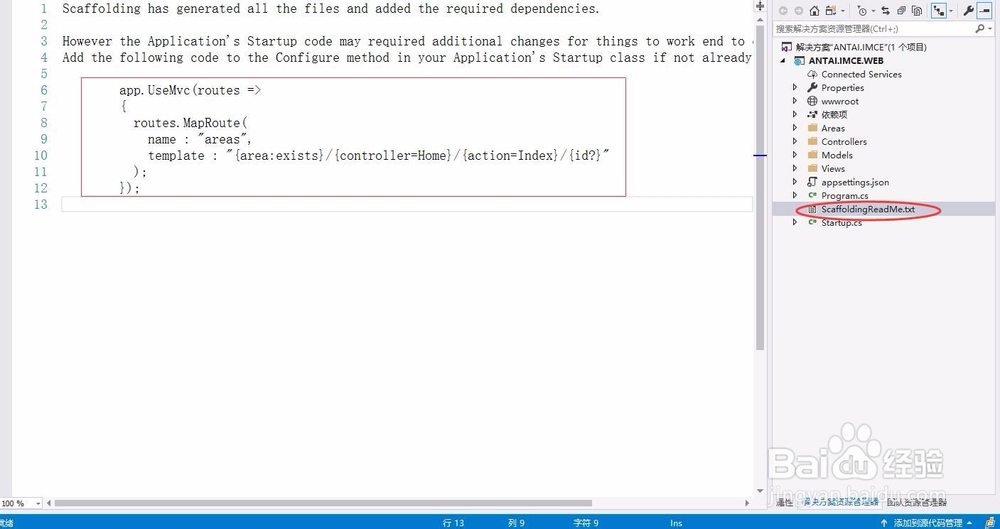
3、添加完成后打开ScaffoldingReadMe.txt这个文件,提示我们在Startup.cs中添加路由注册方法,如下图所示:
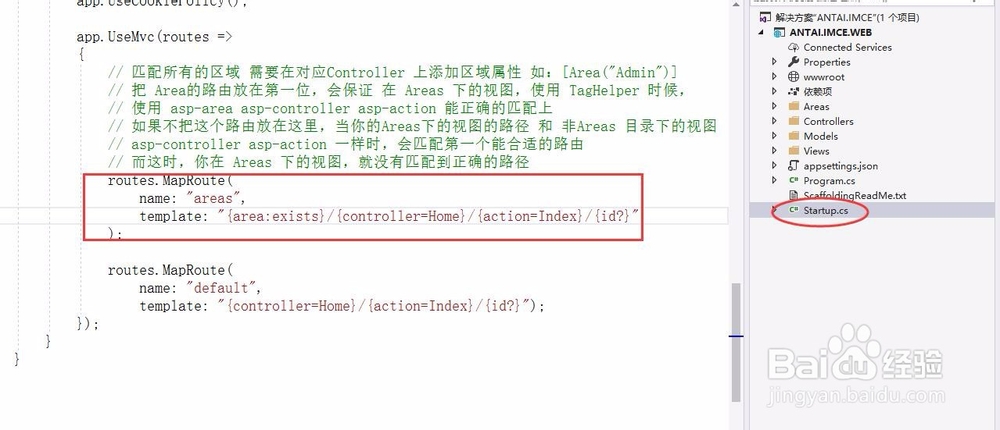
4、我们龅歧仲半打开Startup.cs文件,在Configure方法中添加如下代码:app.UseMvc(routes =>{ routes.MapRoute( name : "areas", template : "{area:exists}/{controller=Home}/{action=Index}/{id?}" );});
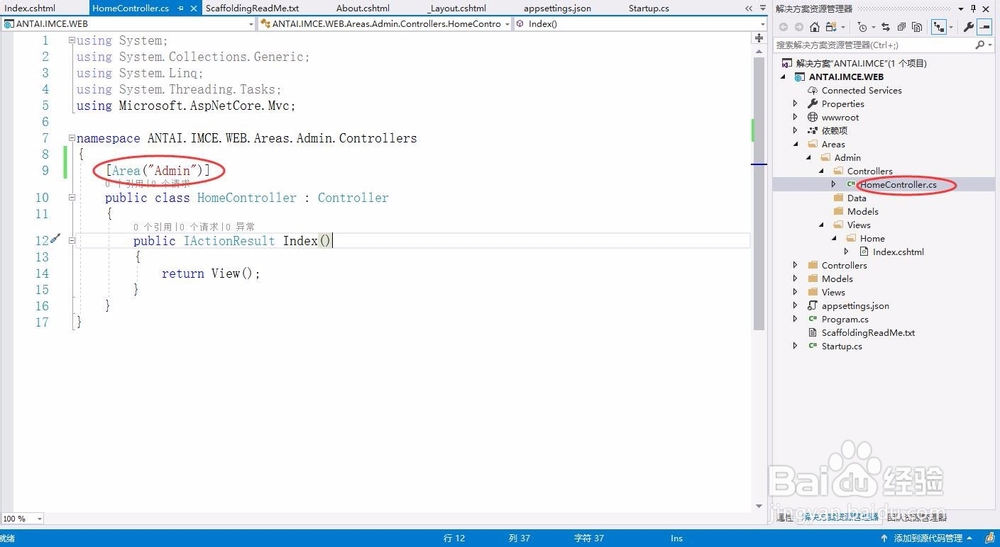
5、然后我们在区域下新建一个HomeController,并在类头部添加[Area猾诮沓靥("Home")]特性标记,如下图所示:
6、我们再添加对应的Index视图,如下图所示:
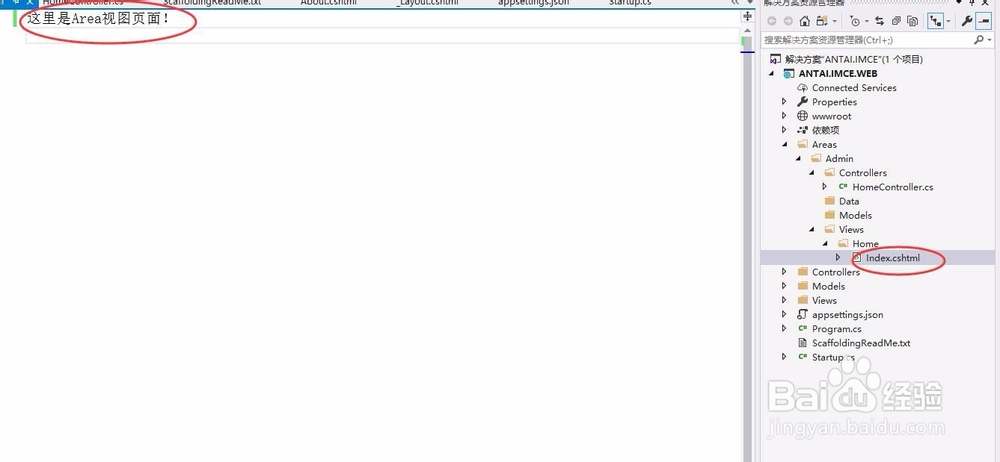
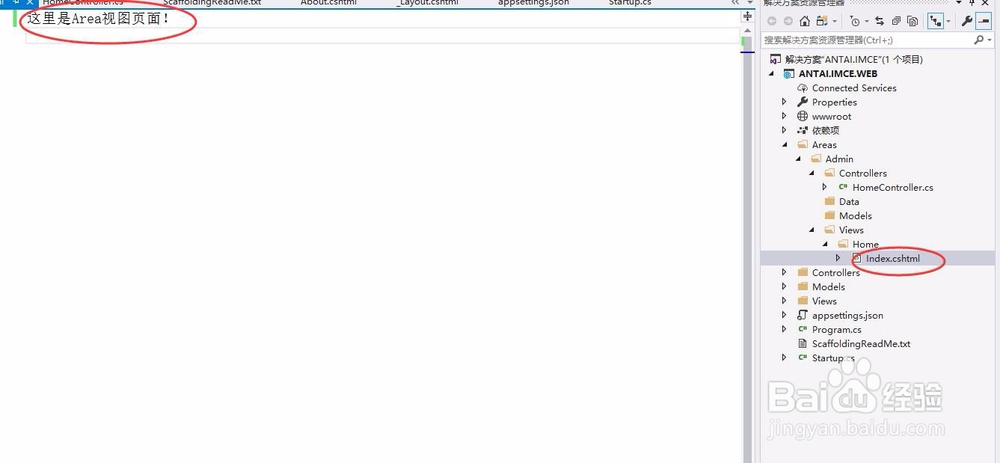
7、依次点击菜单栏中的“调试”->“开始执行(不调试)”,URL地址栏中输入包括区域名称的地址,显示效果如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:21
阅读量:52
阅读量:47
阅读量:75