JavaScript中怎么给一个label赋值
1、新建一个html文件,命名为test.html,用于讲解JavaScript中怎么给一个label赋值。
2、在test.html文件内,使用lable标签创建一个区域,下面将通过js方法在该区域显示内容。
3、在test.html文件内,设置label标签的id为labelid,主要用于下面通过该id获得label对象。
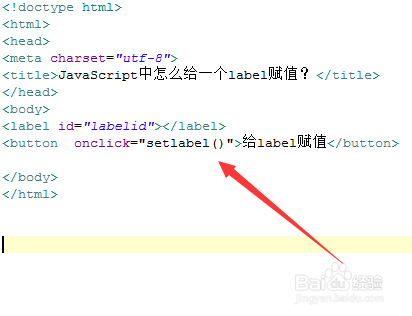
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“给label赋值”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行setlabel()函数。
6、在js标签中,创建setlabel()函数,在函数内,使用getElementBy诔罨租磊Id()方法通过id(labelid)获得label对象,通过给l锾攒揉敫abel对象的innerHTML属性赋值,从而实现给label赋值。例如,这里给label赋值123456。
7、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:86
阅读量:61
阅读量:23
阅读量:44