Javascript教程 显示和隐藏图片
1、新建一个 Display.html 文件,如图所示:
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
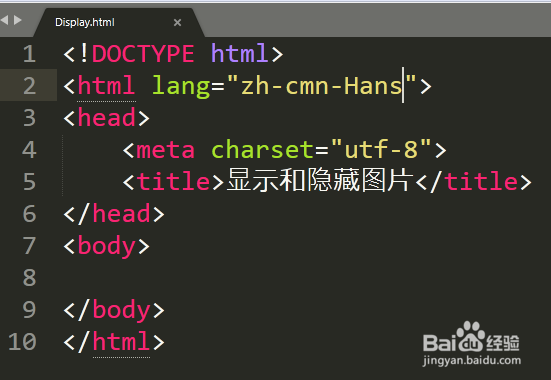
3、输入网页结构的头部和主体,设置title为:显示和隐藏图片,如图所示:
4、使用img标签,导入一张图片,代码如图所示:
5、使用 input 标签制作两个按钮,作用分别是显示和隐藏,如图所示:
6、定义两个js函数,作用:用于显示或隐藏图片,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:64
阅读量:73
阅读量:28
阅读量:77