如何使用纯css实现图片轮播效果
1、首先我们创建一个简单的项目,如图所示包括html,css和img三个
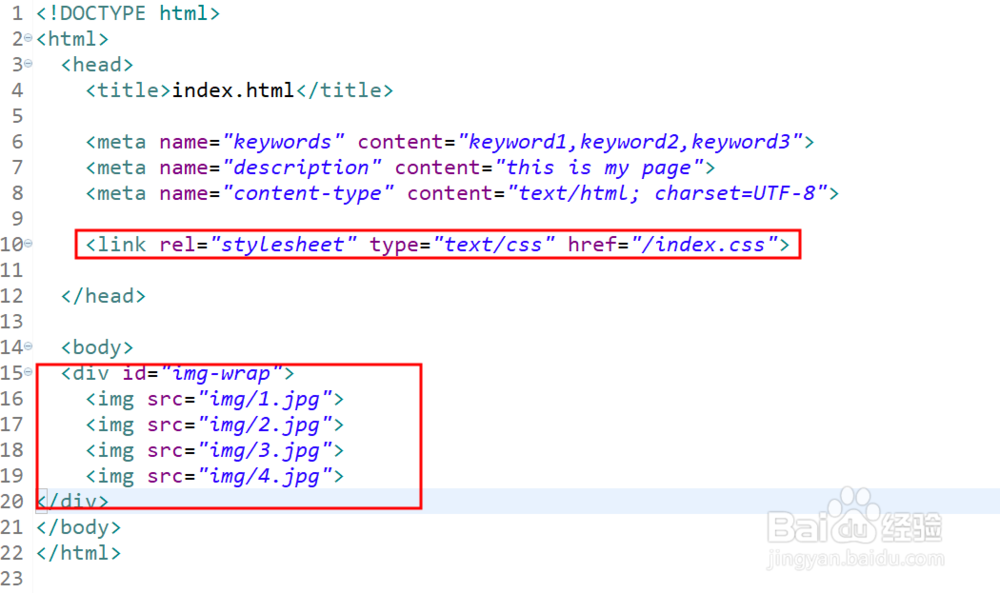
2、这里是html文件,引入css和html代码文件,如图所示
3、这里是css文件代码,上面是div和图片显示的效果代码,后面是动画效果
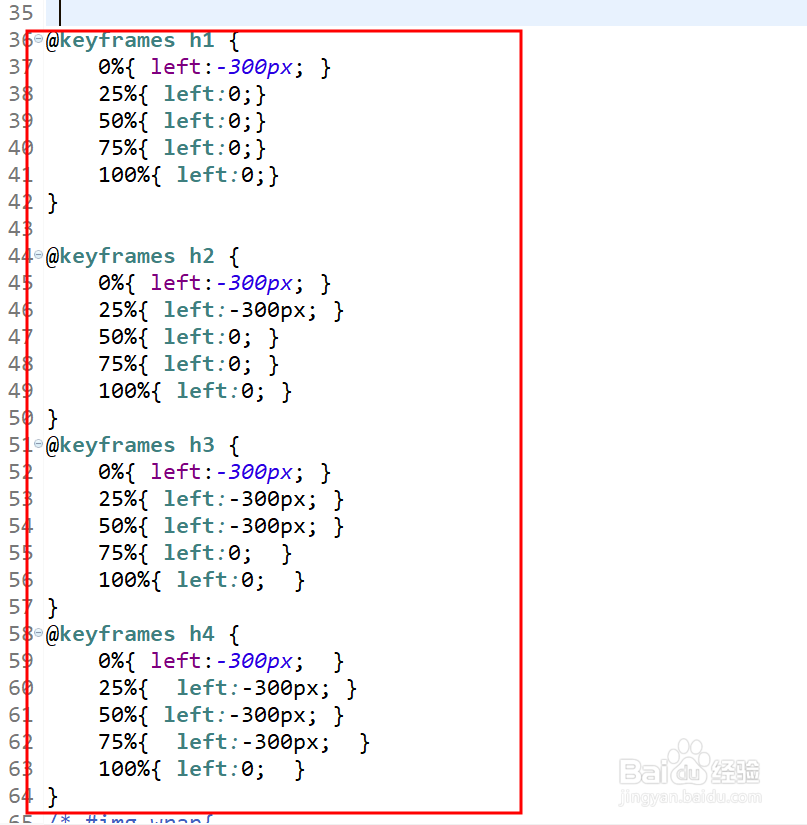
4、这里是事件,这里定义了四个时间段的状态,兼容了ie的,
5、如图所示这里是效果图,会根据时间轮播显示下一张图片 了
6、这个是从左侧滑动显示的效果css代码,这里要将上面的css代码opacity:0 换成index:0 ,
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:96
阅读量:54
阅读量:29
阅读量:86