微信小程序如何设置图片定高,宽自适应
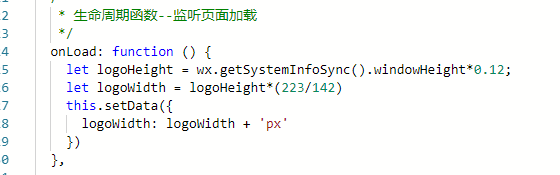
1、1.设置变量值
2、2.css,设置图片的高,按照原图片宽高,获取该图片自制应的宽度应为多少,给变量值赋值
3、3.html中,动态设置图片宽度<image src="../../../images/head.png" alt="" style='width:{{logoWidth}}'></image>
4、4.定宽,自适应高应获取屏幕宽度,按照定高设置自适应宽,计算该自适应高度
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:38
阅读量:64
阅读量:50
阅读量:84