python-tkinter按钮的布局
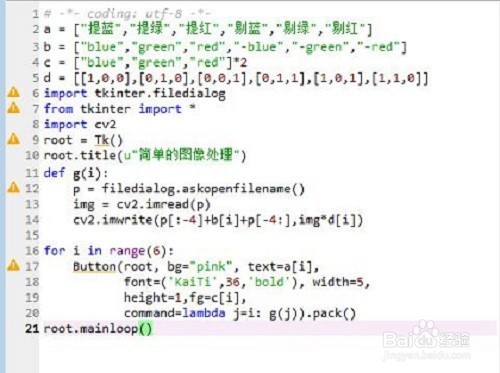
1、一开始的代码如下图所示。
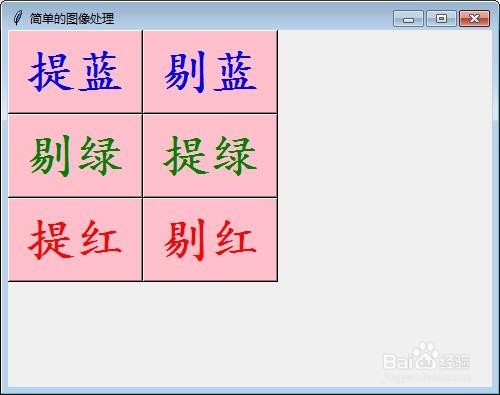
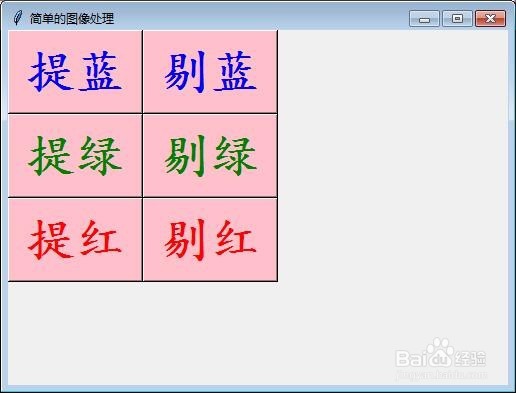
2、一开始的GUI界面是这样的。
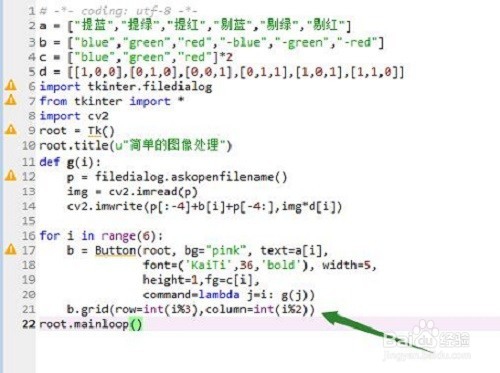
3、用grid布局:b.grid(row=int(i%3),column=int(i%2))整体代码截图如下。
4、实际上,grid把界面分成了一些网格,网格大小是自适应的,然后row和column确定某个具体的网格。
5、拉大界面,所有的按钮还是位于左上角。
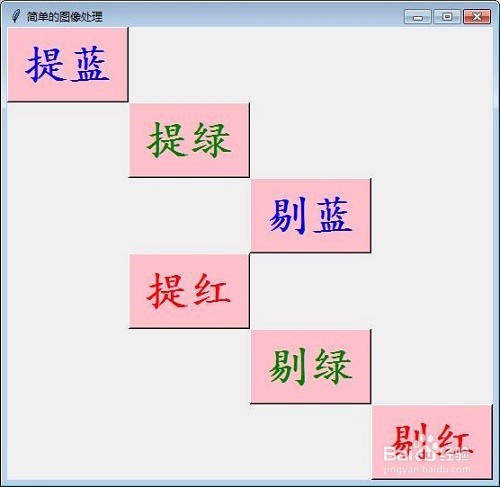
6、b.grid(row=int(i%3+i),column=int(i%2+i))布局效果如下。
7、b.grid(row=int(i/2),column=int(i%2))
8、思考一下,下面的布局是怎么实现的?
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:62
阅读量:62
阅读量:58
阅读量:47