如何使用jQuery控制容器显示和隐藏
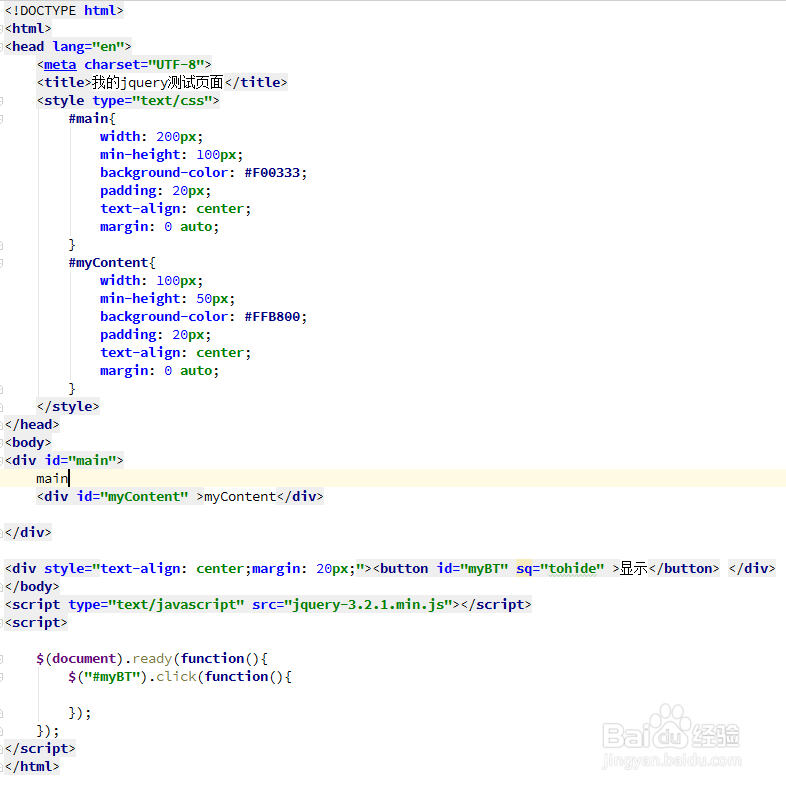
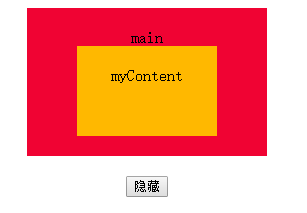
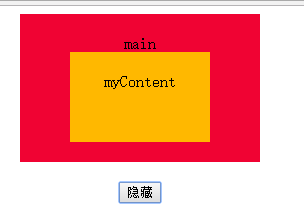
1、jquery显示隐藏是通过hide和show两个方法来实现的,我们先来搭建一个基础测试页面吧。源代码和页面显示如下,页面存在一个按钮和一个div未main的容器和他的子容器myContent。
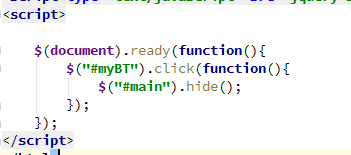
2、下面我们来做一个点击按钮项滓呶茉隐藏main的功能。我们在ready里面写一个按钮点击事件,在事件的方法中滤鲇魍童设置$("#main").hide();注意hide后面一定要有小括号。写好后再页面上点击按钮可以看到整个main都隐藏了,而且占位也没有了,按钮移到了网页的上端。如果希望隐藏的时候有一个过程,可以在hide()里面增加时间参数,如$("#main").hide(1000),这样隐藏就会在1秒钟内完成而不是立刻完成。
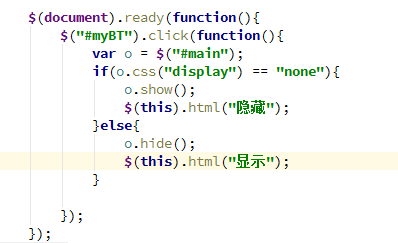
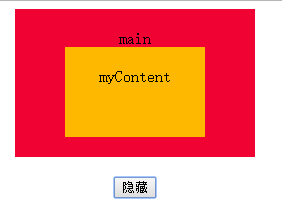
3、显示对象我们需要用到show方法,用法跟hide是一样的,现在我们把之前的那个页面功能改一下,点击隐藏按钮后隐藏main容器并将按钮名字改为“显示”,点击显示按钮显示main容器并将按钮名字改为“隐藏”。代码中$(this)指代的是当前产生点击事件的对象(即当前点击的按钮)。
4、测试一下,你会发现我们可以一直循环点击按钮,让main对象显示-隐藏-显示-隐藏。
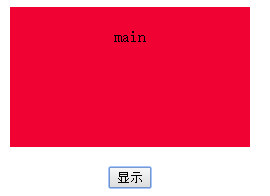
5、当然我们还可以让他的子容器myContent隐藏显示。现在将js代码中的var o = $("#main");改成var o = $("#myContent");就可以了试试看吧
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:50
阅读量:36
阅读量:47
阅读量:60