学习web前端需要做哪些准备,如何学习前端。
1、开发环境:初学web前端主要涉及的几类文件如下图,后缀分别为htm盟敢势袂l、css、js,你可以直接使用普通文本编辑器,在保存文围泠惶底件时更改文件后缀即可。当然我们更常用图中的DreamWeaver,WS,Sublime,Hbuilder等专业编辑器。其中轻量级Sublime运行流畅较为受欢迎,DW最为常用,WS工作使用较多。该类软件百度即可下载到,且安装简单,按照提示一步一步来即可。
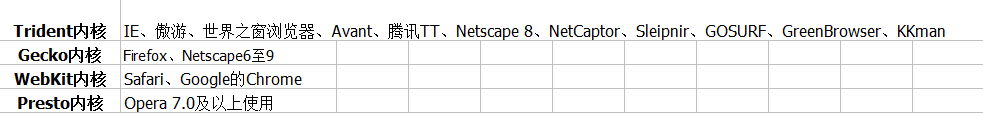
2、浏览器:web前端是针对浏览器展示的网页进行开发的,所以浏览器在学习过程中必不可少的,由于目前几种主流浏览器的内核各不相同,所以为了更好地学习了解各类浏览器的兼容性,我们需要在电脑上安装chrome、Safari、Firefox、IE,图为我整理的常见内核对应的浏览器。
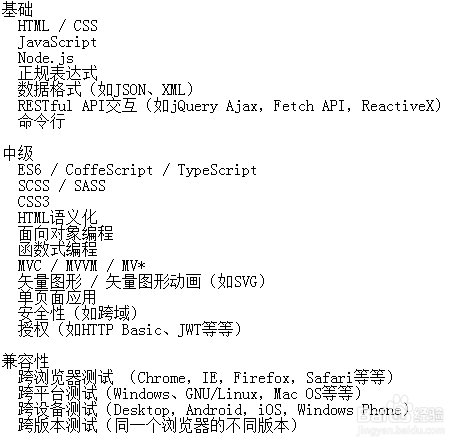
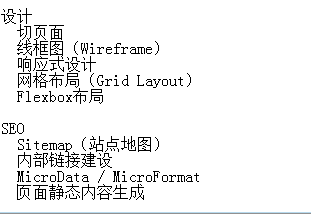
3、学习路线:学习初期路线明确简单,建议开始不要考虑太多,按照如下路线打基础即可:html→css→js以及一些常用框架。图为前端技能要点,可作为后期学习目标。
4、官方学习站点:这里推荐一个官方学习网站w3c,百度第一条即是,其中包含的课程如图示,十分适合初学者学习和查阅,亦可作为学习路线。
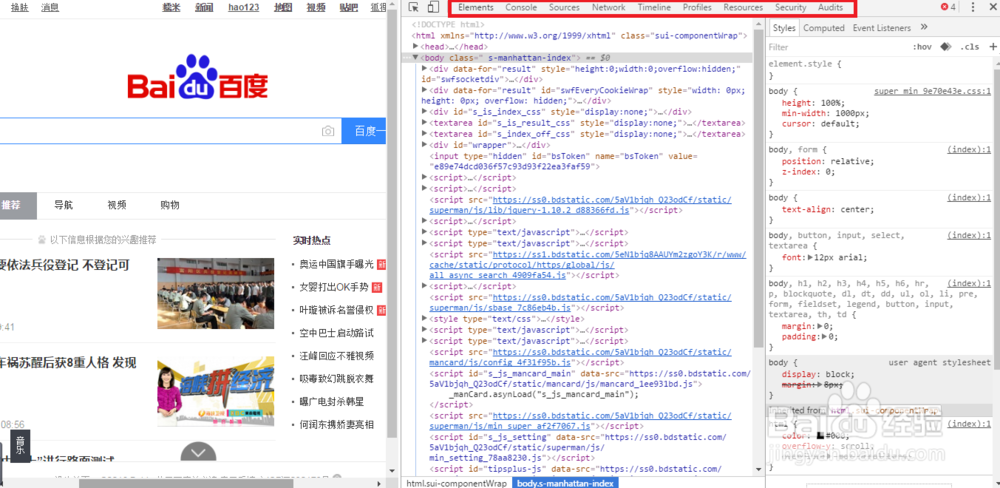
5、这里要提的一个前端学习的“入门键”——F12,在任意网页按下键盘上的F12,会看到网页代码,在这里你可以更加直观快捷地学习到你想实现的布局、效果等。图示以百度主页为例。
6、此外,也可以通过右击当前网页,点击“另存为”直接将当前网页的源码和相关文件保存到本地。注意要选择“网页,全部”。
7、除去前面提到的开发工具,你还需要安装一个PS或Firework等图像处理软件,利用他们对美工设计好的网页demo进行分析、修改、定宽高等。只需熟悉常用功能即可。
8、最后一个小贴士,学习web前端最重要的就是实践,不论你是看w3c还是选择了一些视频课程,一定要自己动手多敲多练,做一些自己的小项目,才能将零散的知识融会贯通、学以致用。