Axure:支付信息展示页面如何切换出输入框
1、打开Axure文档,新增一张Page并命名为:支付页面输入框。
2、复制“支付信息展示”页面部分内容。
3、增加一个文本框,设置线段颜色及底部两个圆角。
4、增加操作功能键。
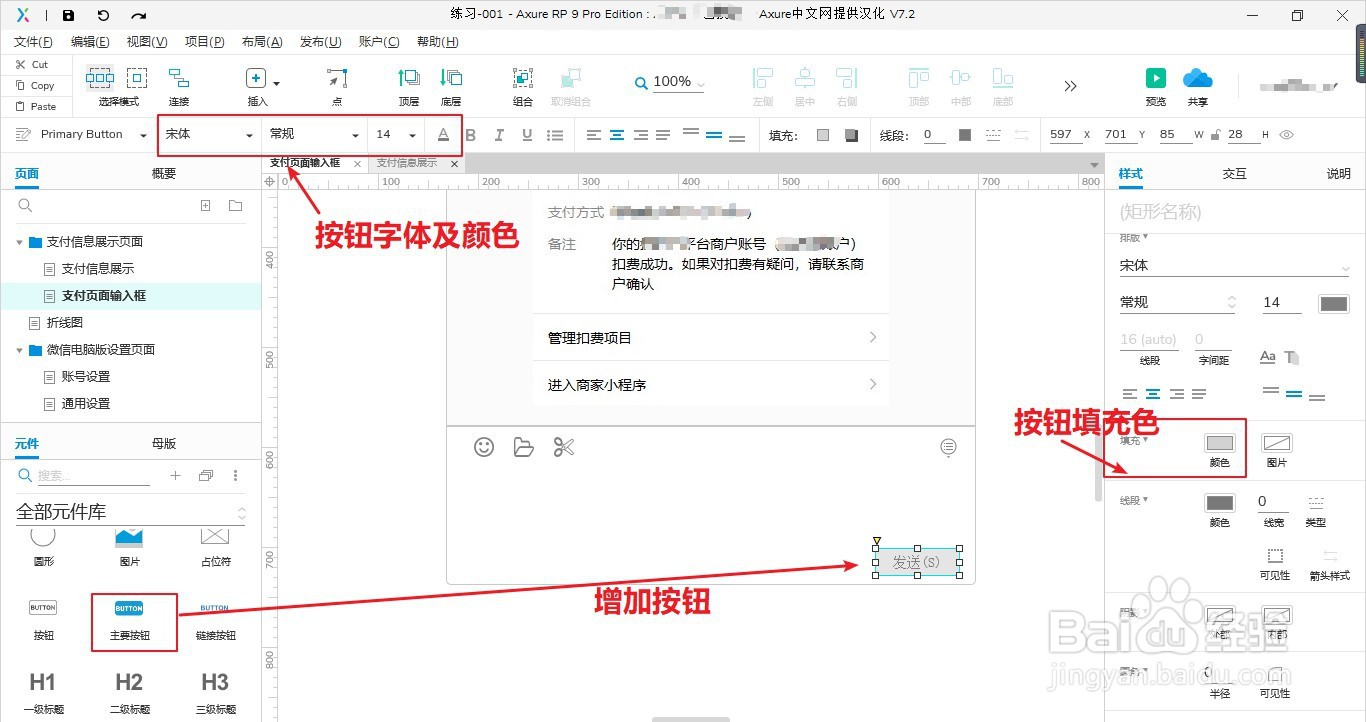
5、增加输入信息“发送”按钮。
6、设置“页面切换”元件点击鼠标的交互情形:跳转到“支付信息展示”页面。
7、“支付信息展示”页面的“页面切换”元件点击鼠标的交互情形:跳转到“支付页面输入框”页面。
8、点击“预览”按钮,在浏览器操作可以获得所需要的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:37
阅读量:84
阅读量:72
阅读量:73