使用link来调用外部的css文件
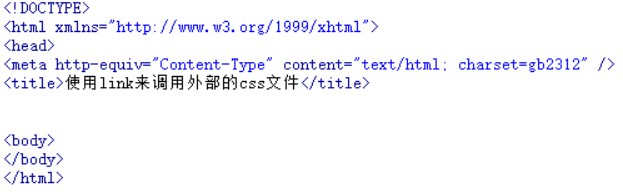
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解使用link来调用外部的css文件。
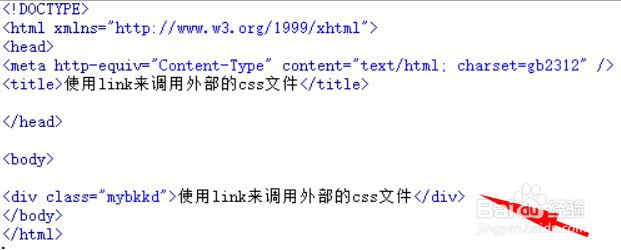
2、在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“使用盟敢势袂link来调用外部的css文件”。给div标签加上一个样式,设置div标签的class属性为mybkkd。
3、在head放置<link rel="stylesheet"挢旗扦渌; href="wcss.css" type="text/css" />来调用外部的wcss.css文件来实现html引用css文件
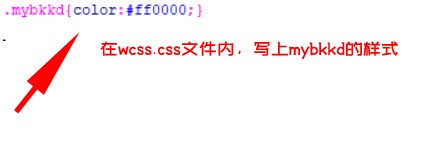
4、在wcss.css文件内,mybkkd的div设置css属性样式为color:#ff0000;意思即是在外部的css里写上文字的颜色为红色。
5、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:55
阅读量:37
阅读量:33
阅读量:89