在Dreamweaver软件中制作网页图片的挤压效果
1、首先我们打开A蟠校盯昂dobe Dream Weaver CS5,要新建一个站点,然后才新建一个网页文件,站点根目录在自己收藏的图片素材文件夹内即可。
2、在空白的网页文件内可以先插入自己想要的内容,这里插入一张图片作为例子以展示如何去设置挤压效果
3、图片插入后,在软件页面右侧按如图顺序点出行为菜单,然后在行为菜单下找到“效果”选择我们需要的挤压效果
4、点击后在弹出的设置菜单中设置我们需要的详细挤压动画效果。如果弹出了设置,我们按照描述设置即可。
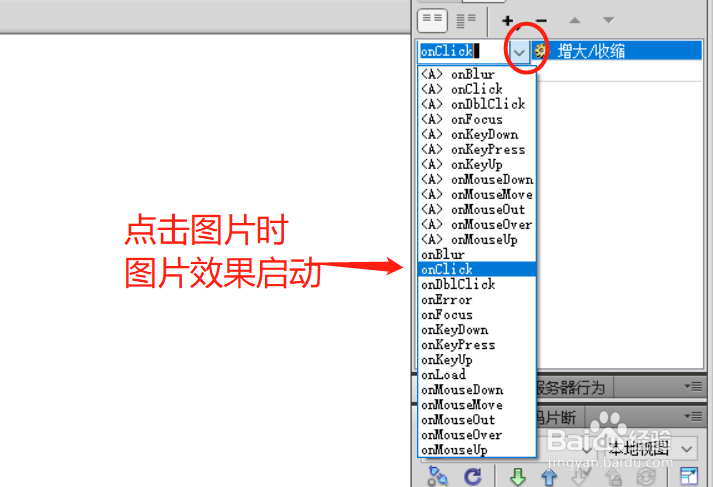
5、然后这个挤压动作就插入成功啦,默认是点击图片会触发效果,如果要设置成别的动作会触发效果的话,按照图中点击下拉小三角菜单设置即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:54
阅读量:36
阅读量:96
阅读量:93