vue.js 如何格式化输入框内容
1、第一步、使用鼠标点击打开HBuilderX软件,如图所示:
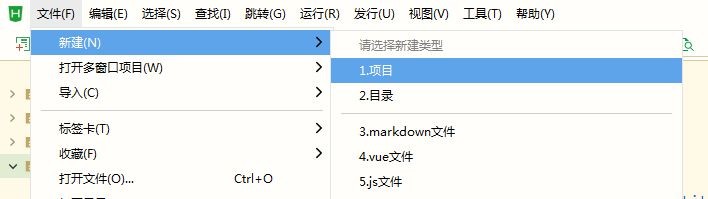
2、第二步、点击菜单栏文件-->新建--->项目,如图所示:
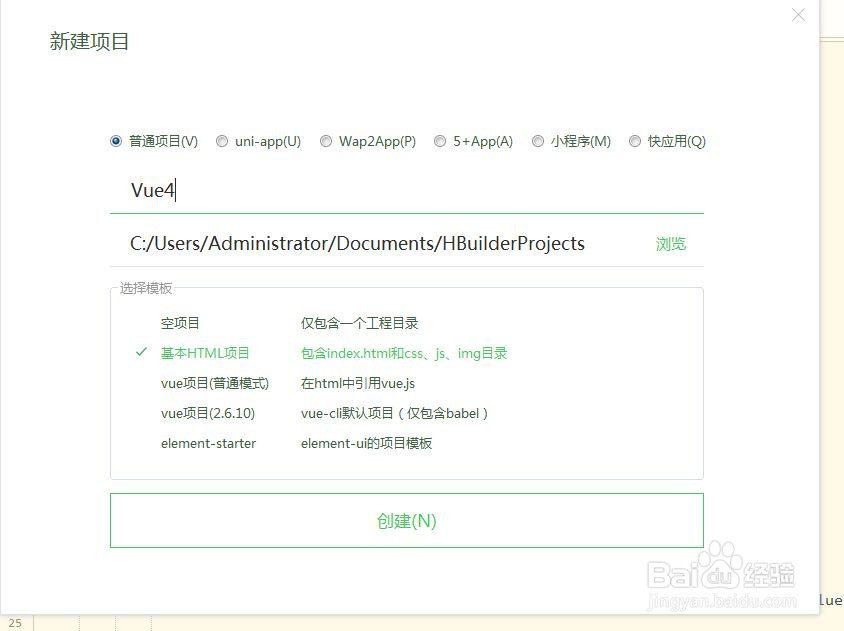
3、第三步、输入项目名称,选中基本HTML项目,然后点击创建按钮,如图所示:
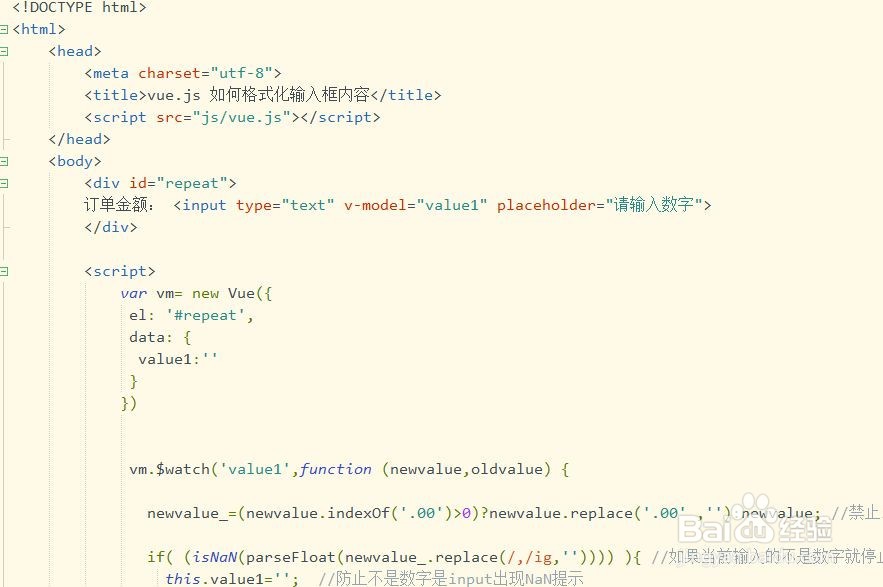
4、第四步、引入vue.js开发包,然后在html文件中键入完整代码,如图所示:<!DO觊皱筠桡CTYPE html><html&爿讥旌护gt; <head> <meta charset="utf-8"> <title>vue.js 如何格式化输入框内容</title> <script src="js/vue.js"></script> </head> <body> <div id="repeat"> 订单金额: <input type="text" v-model="value1" placeholder="请输入数字"> </div> <script> var vm= new Vue({ el: '#repeat', data: { value1:'' } }) vm.$watch('value1',function (newvalue,oldvalue) { newvalue_=(newvalue.indexOf('.00')>0)?newvalue.replace('.00' ,''):newvalue; //禁止ie8,9自动添加.00的小数点 if( (isNaN(parseFloat(newvalue_.replace(/,/ig,'')))) ){ //如果当前输入的不是数字就停止执行 this.value1=''; //防止不是数字是input出现NaN提示 return false; } if( /\./i.test(newvalue_) ){ //判断处理含有.的情况下 if(/\.\d\d\d$/.test(newvalue_)){ this.value1=oldvalue; //限制只能输入2位小数点 }else{ this.value1=newvalue_.replace(/[^\d\.\,]/ig,'') //开始输入小数点之后,只能输入数字 } }else{ this.value1=((parseFloat(newvalue_.replace(/,/ig,'')).toLocaleString()).toString()).replace('.00' ,''); } }) </script> </body></html>
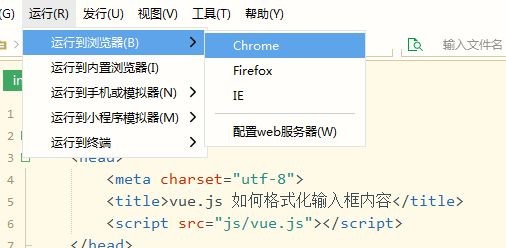
5、第五步、然后点击菜单栏运行--->浏览器运行,如图所示:
6、第六步、在浏览器中查看运行结果,然后输入订单金额,可以看到输入内容已经格式化,如图所示: