js如何实现下拉翻页?
1、使用鼠标点击打开HBuilderX软件,如图所示:
2、然后点击菜单栏文件->新建--->项目,如图所示:
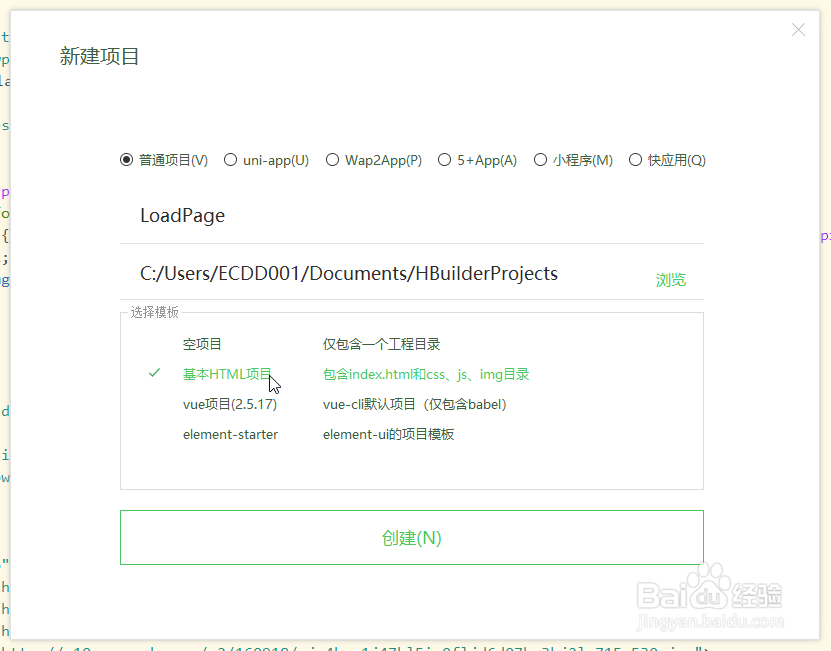
3、输入项目名,然后选中基本html项目,如图所示:
4、引入layui模块开发包,在index.html文件中键入完整代码,如图所示:
5、然后点击运行-->浏览器运行,如图所示:
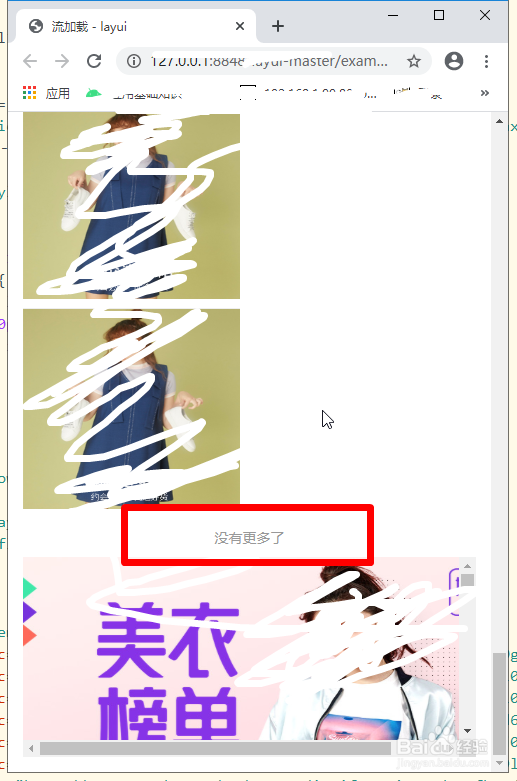
6、在浏览器查看运行效果,可以看到加载更多字眼,如图所示:
7、继续下拉滚动条,就可以看到自动加载翻页,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:26
阅读量:90
阅读量:36
阅读量:39