javascript写一个计算器第一季如何布局数字
1、用netbens编辑器编写javascript打开netbeans
2、建立一个html文件
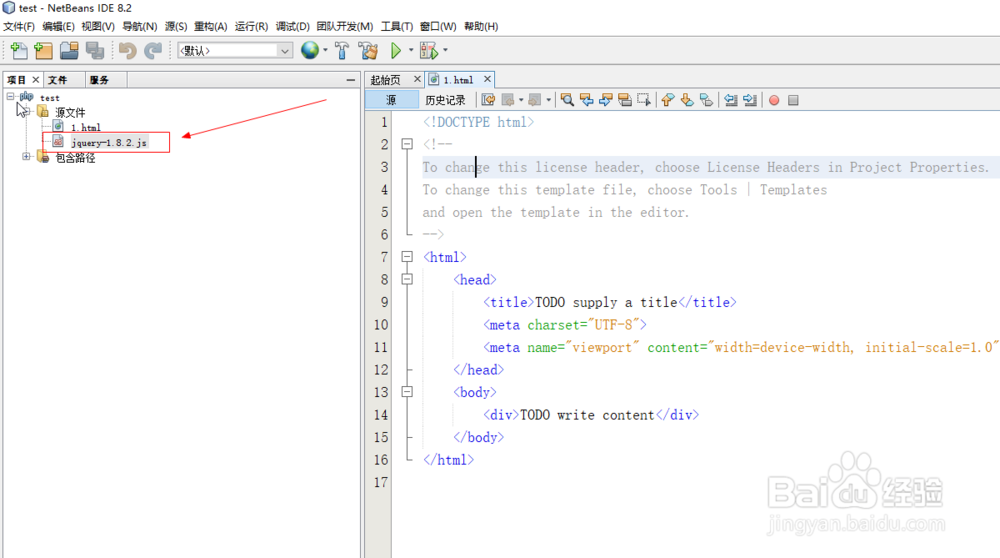
3、需要在网上下载个javascript库,jquery这里用的版本是1.8版本
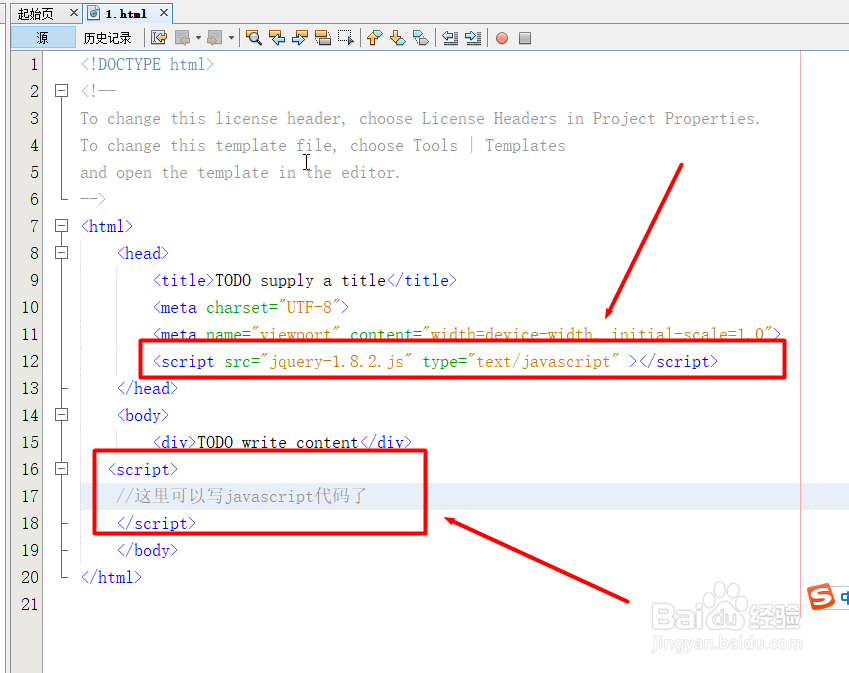
4、在html代码里面把jquery引用进来
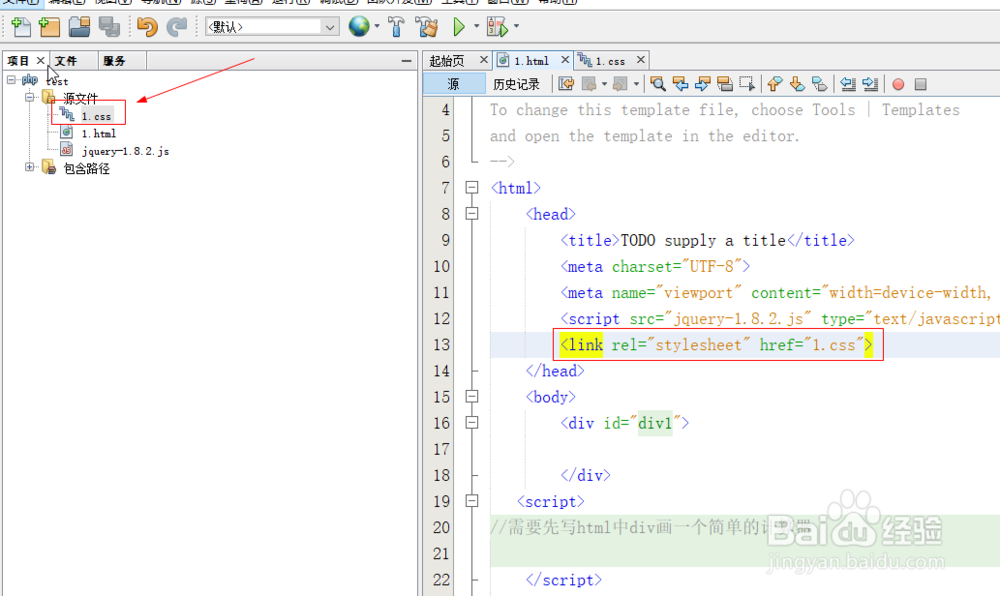
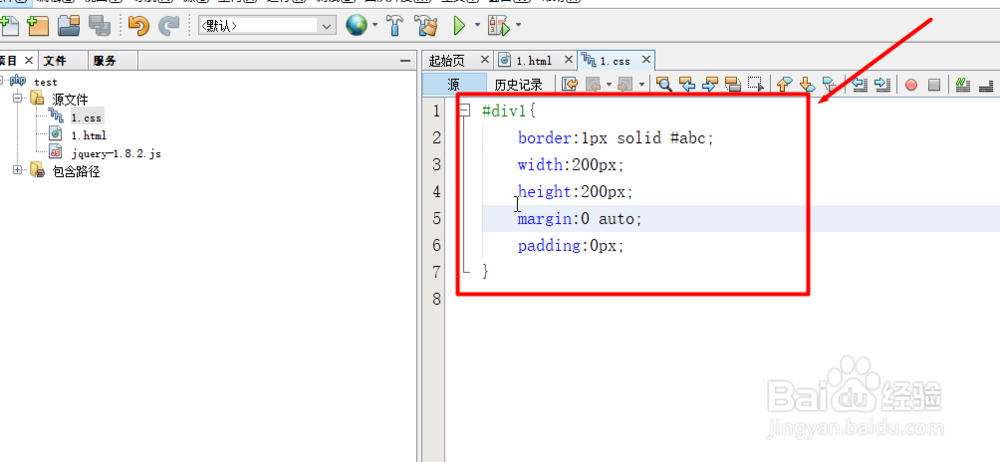
5、写一个css文件引用
6、css文件代码制定div宽高和边框
7、浏览器运行显示一个居中的方框
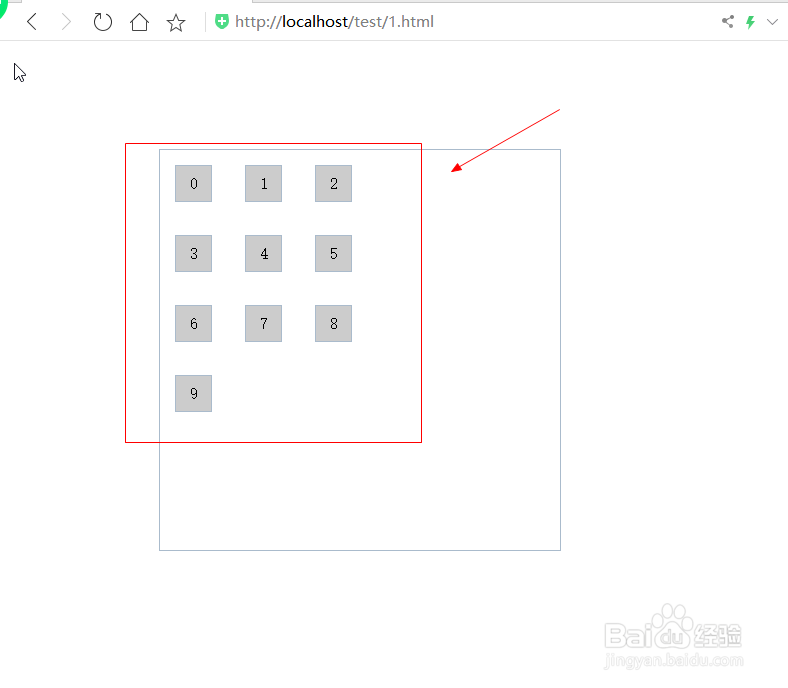
8、在做一个计算器界面先把0到9数字显示出来
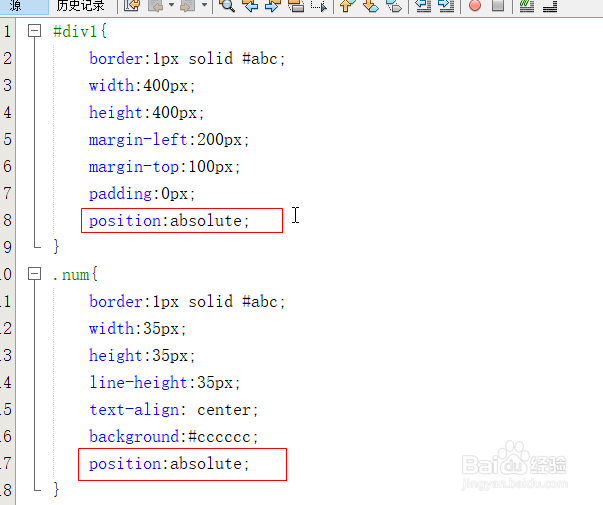
9、css代码需要调整这里采用绝对定位position:absolute;
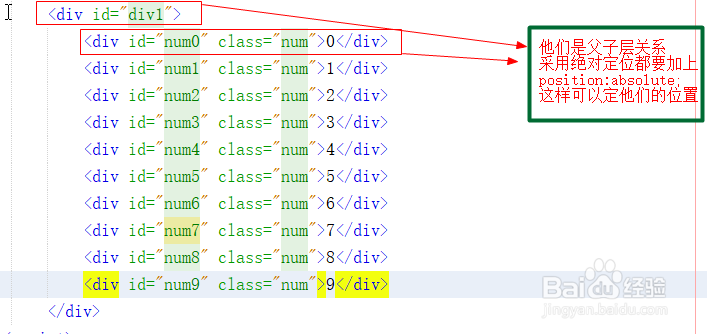
10、用绝对定位要注意,html代码中div要有父子层关系
11、具体的每一个数字的位置可以用left和top
12、html里面布局采用id="num1" class="num"每一个id是唯一的所以可以定位每一个数字不同的位置因为每个数字的样式一样,可以用相同的class
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:80
阅读量:25
阅读量:45
阅读量:91