AS3基础教程-第50课-简易计算器(3)
1、将49.fla复制一份,重命名为50.fla,用flashCS6打开。因为界面早已经布置好,且不再增加任何显示对象,故此我们直接修改代码即可。
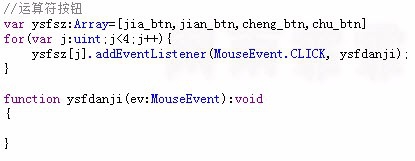
2、我们先给四个运算符批量添加鼠标单击命令,将其添加到现有代码的最最后面即可。如下图所示,事先定义一个ysfsz的数组对象,其构成元素就是舞台上的四个按钮对象,注意,四个实例名都没有添加双引号,这意味着,这四个元素代表的是舞台上的四个按钮对象。利用该技巧,即使按钮的实例名没有任何的规律,也可以批量添加代码。
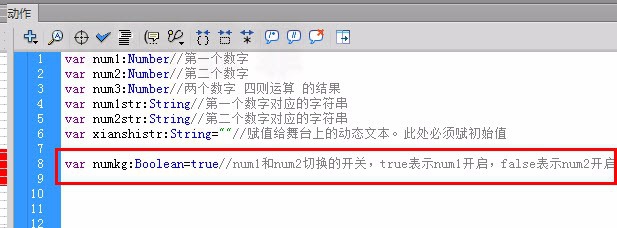
3、接下来,我们要实现下面的目标:一旦单击了运算符,num1输入马上结束,进入num2输入的模式。故此,需要定义一个布尔变量,用于存储两种模式。我们将定义的代码写在最上面的 6个变量定义的后面,见下图定义时赋初始值为true,代表num1输入模式开启
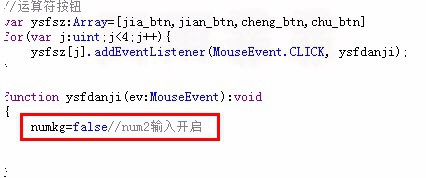
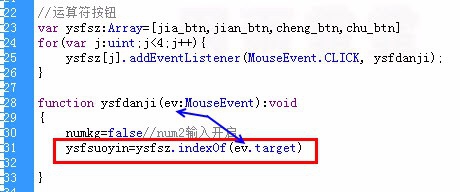
4、然后,在运算符单击的响应函数内部,添加命令,因为一旦单击了运算符,num1结束、num2开启。故此,当然需要将刚才定义的布尔变量赋值为false
5、接下来,我们需要对运算符按钮的选择给出相应。用户可能单击四个运算符内的任意一个按钮,每一个按钮实现的数字运算都不相同。不过,在定义ysfsz这个数组变量的时候,我们按照加减乘除的盒作柩锟顺序进行赋值的,故此,可以利用数组的索引值,定义一个uint类型的变量,分别对应这四个元素的索引值。那么,加减乘除的索引值就依次是0123我们使用这四个值,来实现后续的四则运算操作。
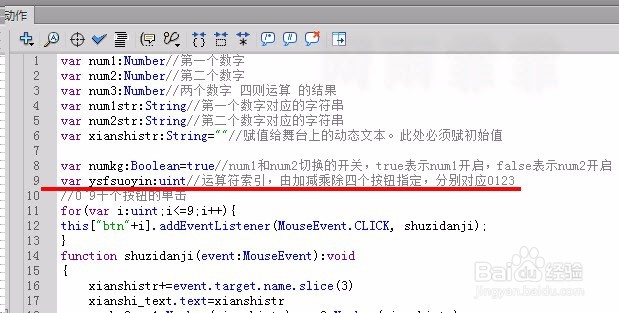
6、因此,先定义这个索引值变量。将其添加到代码顶端的该处:
7、那么,现在就可以在运算符单击的响应函数内,对这个索引值赋值了,如下图所示,使用数组的indexOf(a)方法,可以获取该方刮茕栓双法内参数a的索引值。参数a在本例中是ev.target 其中ev就是这个响应函数的参数。ev.target的返回值就是当前被单击的对象,恰好是ysfsz这个数组内的四个元素中的某一个。
8、本节课到此结束 。测试影片,效果看起来和49课无差别,因为我们没有给舞台上的动态文本重新赋值。我们只是将核心代码做了更改。因为本教程的着眼点是按照编程的思路【由易到难、将需要的功能逐步添加】来写的,所以我会尽量的将整个分析的过程逐一展现出来。希望大家耐心品读,逐步领会这种编程的思路。
9、网络上的教程,都是将最终代码直接呈现出来,然后将最终的代码进行分析,说明代码分别实现的功能,这是为了省事儿。实际编程时,不可能就将所有的功能一次性都设计好。本教程的目的就是纠正大家的错误认识,从而建立编程的信心。只要是按部就班的一点点的积累,再复杂的功能都是可以实现的。当你按照本教程读下来之后,会发现最终的效果牵扯的代码竟然有那么多,但其实都是由一块块的代码块构成的。有了这个宝贵的经验,相信你在设计其它的flash作品时,能有章可循。