如何用JS来点击按钮
原理
用JS来点击按钮需要分2步,第一步是选中按钮的元素,第二步是使用元素自带的click函数。
例如接下来我将要演示的例子中,仅用
document.getElementById("btn").click()
一行就可以控制按钮点击。
其中document.getElementById("btn")是根究id获取按钮的元素,click()是使按钮被点击一次。
演示
这是我为此问题专门写的在线演示页面点击按钮演示页面。
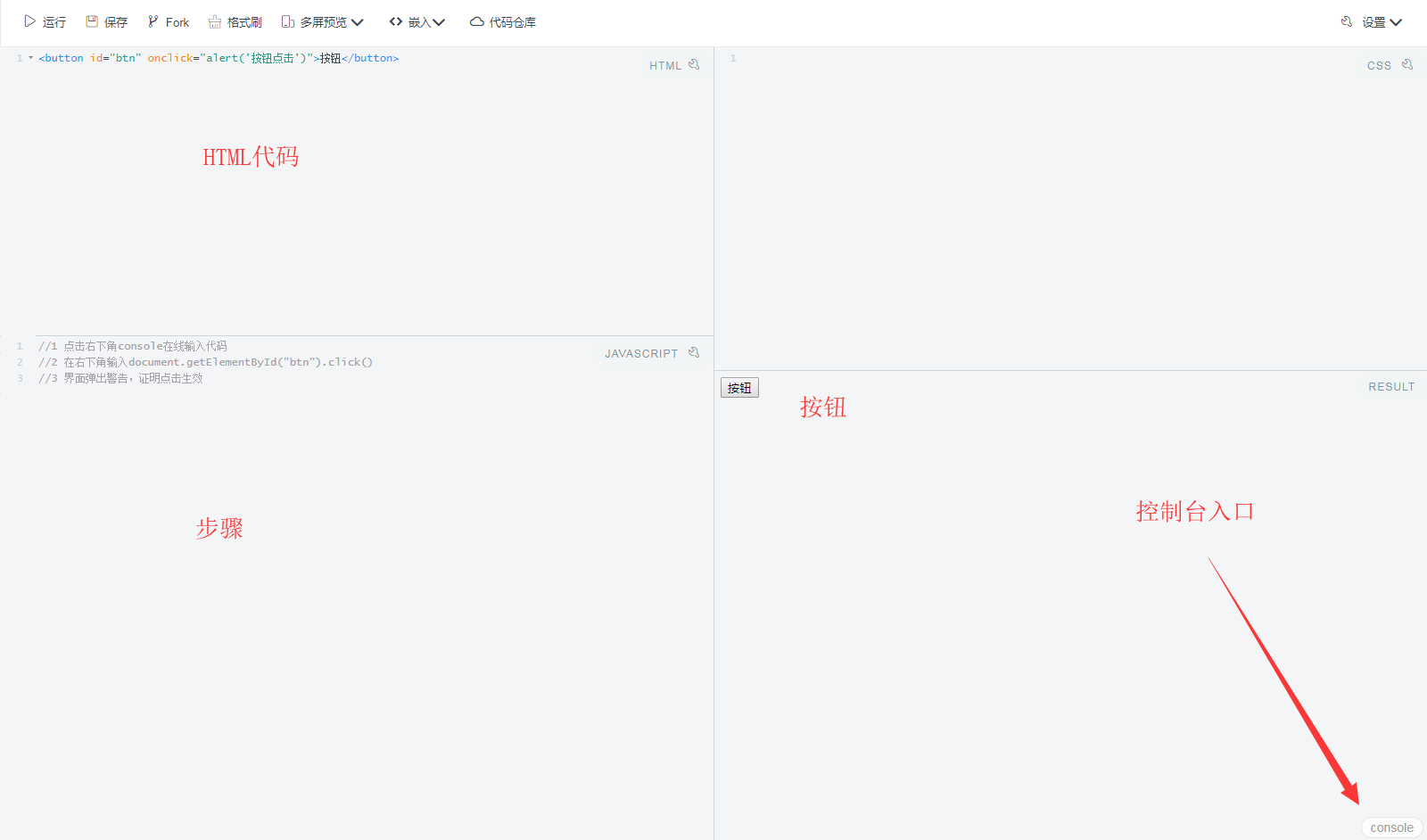
页面结构如图
首先点击右下角打开控制台
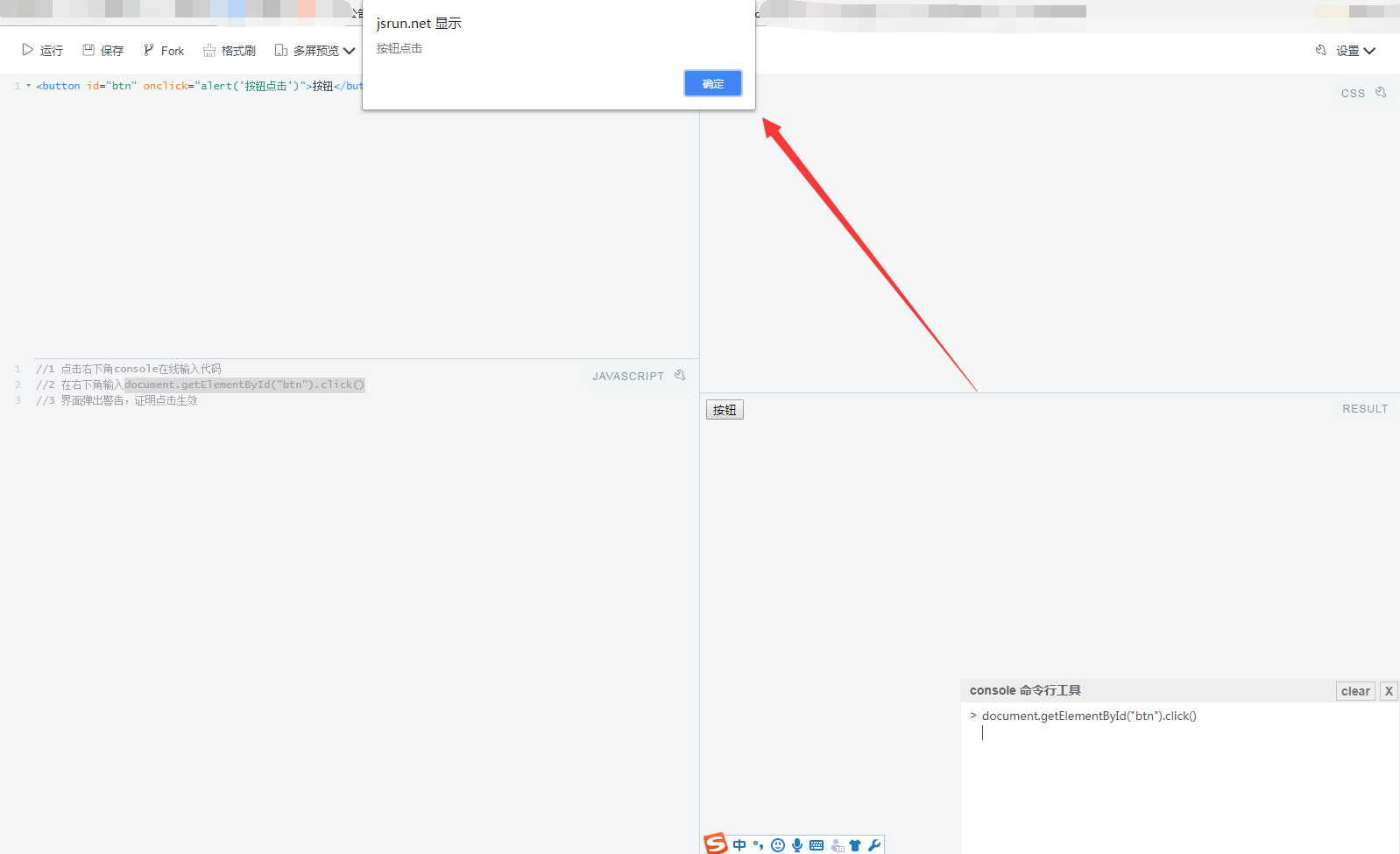
然后输入
document.getElementById("btn").click()
这行代码
按回车运行代码即可弹出一行提示,说明按钮被点击。你可以用鼠标点击一下按钮,也是这个效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:39
阅读量:54
阅读量:48
阅读量:84