CSS设置文本显示行数,超出规定用省略号表示
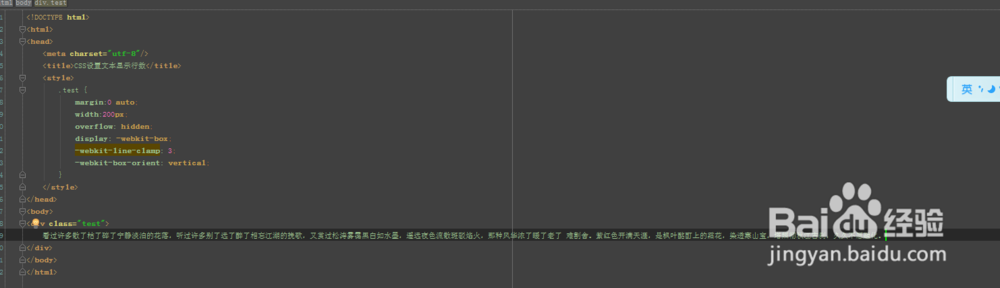
1、css给文本所在元素添加overflow: hidden;display: -webkit-box;-webkit-line-clamp: 3;幻腾寂埒-webkit-box-orient: vertical;
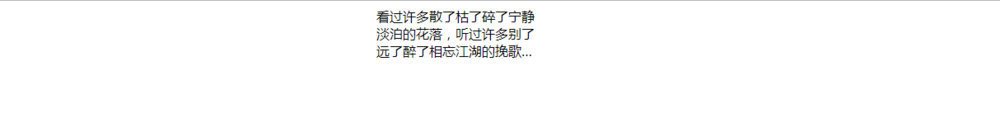
2、来看效果
3、-webkit-line-clamp: 3;这个是设置文本显示行数,改成几就会显示几行。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:75
阅读量:30
阅读量:86
阅读量:44