jquery如何给textarea添加边框样式
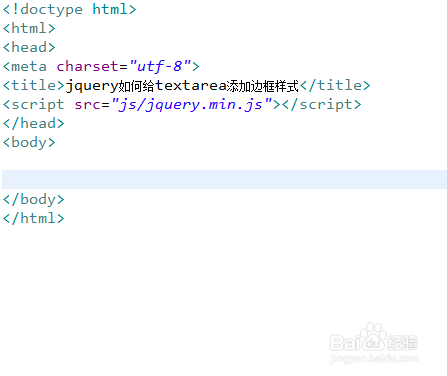
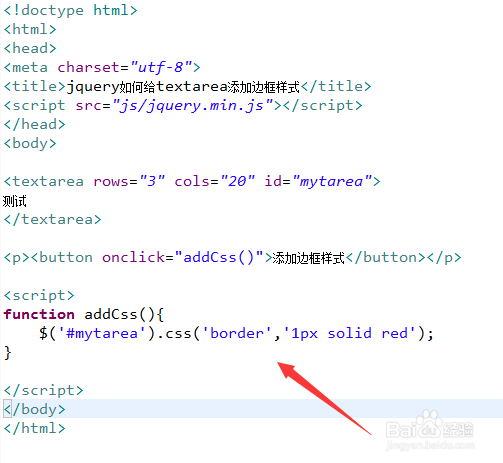
1、新建一个html文件,命名为test.html,用于讲解jquery如何给textarea添加边框样式。
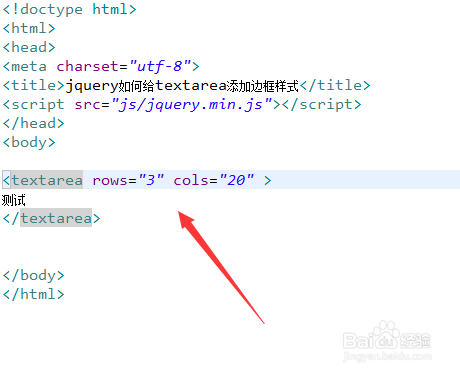
2、在test.html文件内,使用textarea标签创建一个文本域,用于测试。
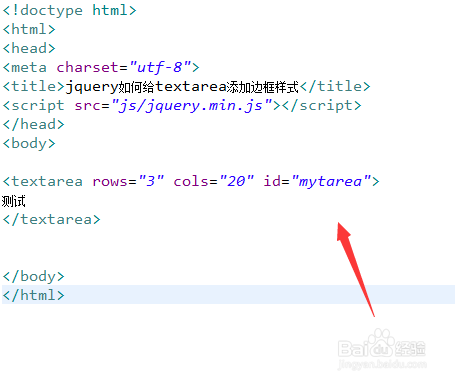
3、在test.html文件内,设置textarea标签的id为mytarea。
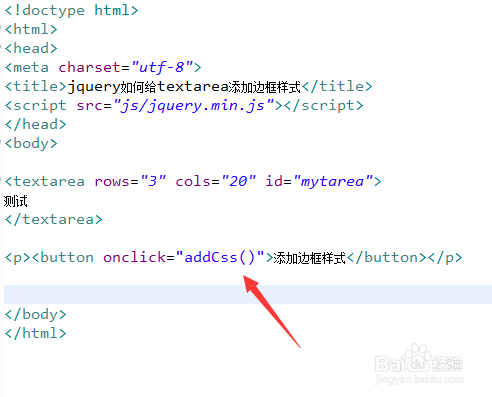
4、在test.html文件内,创建一个按钮,给按钮绑定onclick事件,当按钮被点击时,执行addCss函数。
5、在js标签内,创建addCss函数,通过id获得textarea对象,使用css(拘七呷憎)方法设置border属性为“1px solid red”,即设置textarea的边框为实线红色边框。
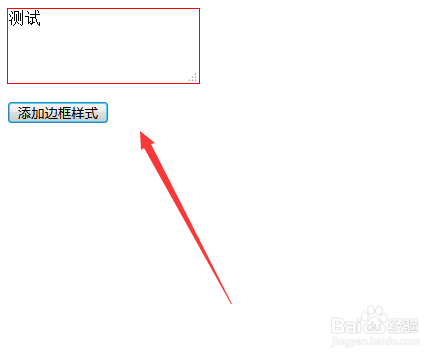
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:72
阅读量:47
阅读量:79
阅读量:87