Axure动态面板的显示和隐藏
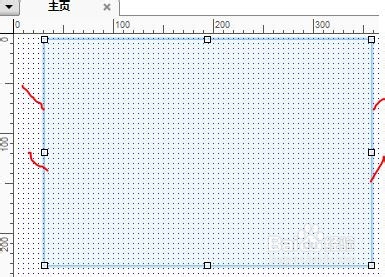
1、第一,拖动左侧元件区(喜欢称部件为元件,这个概念意味着部件区域的元件为最小单元件)当中动态面板到主页面。如下图所示。
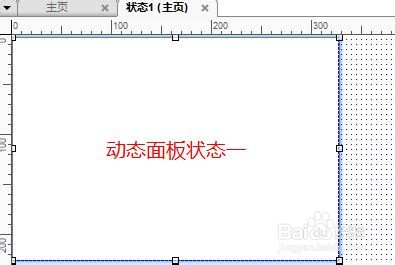
2、第二,编辑动态面板,注意动态面板的使用本身就是一个状态,默认为状态一。编辑动态面板状态一如下。
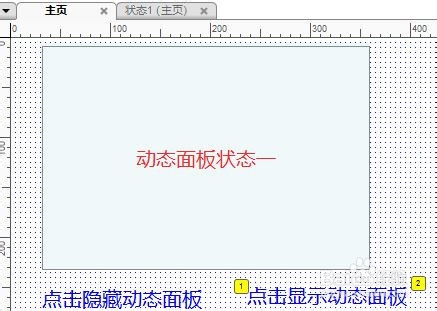
3、第三,回到主页面,在左侧部件区域拖动两个文本元件到主页面,并编辑如下图所示。
4、第四,按照文本当中的文字内容设定相应的交互事件。
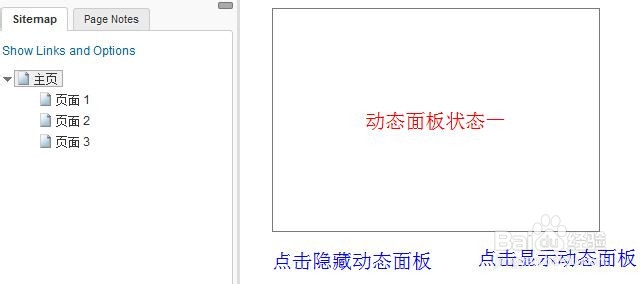
5、第五,生成原型即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:90
阅读量:63
阅读量:60
阅读量:40