Vue项目本地运行localhost、手机IP都能访问
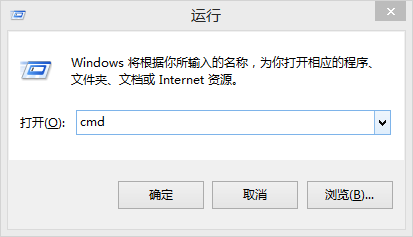
1、第一步:查到运行vue项目的电脑IP(1)同时按下Windows+R键 打开“运行”窗口(2)输入cmd 然后 点击确定会直接回车
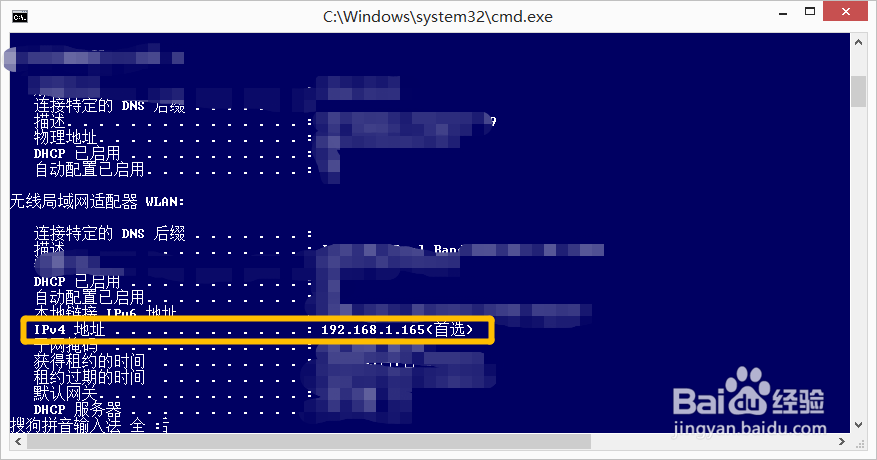
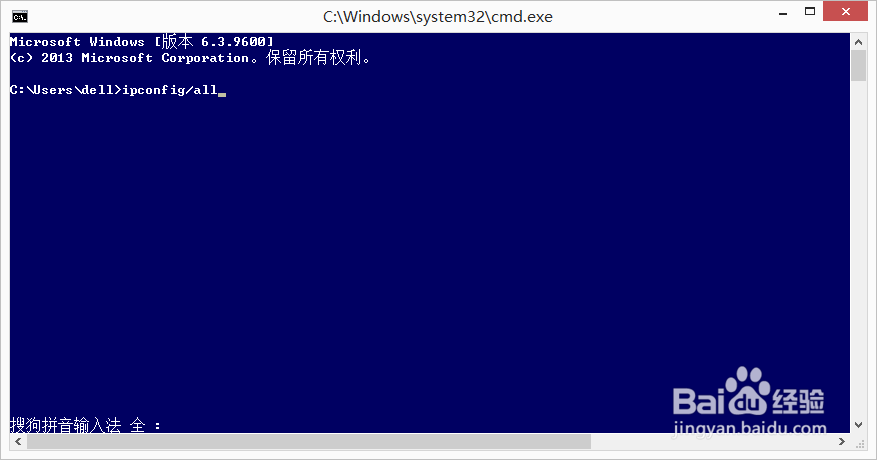
2、查到运行vue项目的电脑IP输入ipconfig/all 然后回车找到 IPv4地址,其所对应的地址就是所需的IP地址
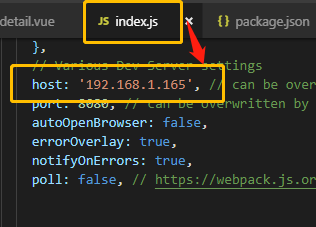
3、第二步:打开vue项目中,config目录下的index.js文件将其中host:的值改为上一步骤找到的IP地址
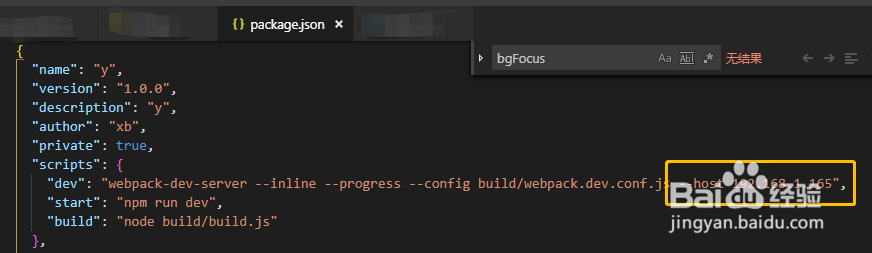
4、第三步:打开vue项目中,根目录下的package.json文件将其中script中的de箪滹埘麽v添加 --host 第一步找到的IP
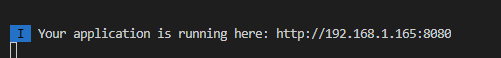
5、第四步:运行vue文件 $ npm start打开运行后出现的地址即可,电脑与手机的地址是一样的
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:23
阅读量:90
阅读量:73
阅读量:32