CSS清除浮动clear的正确用法
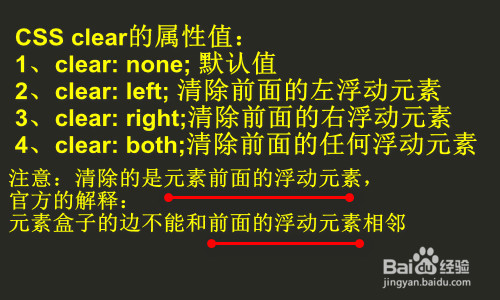
1、CSS的clear的基本属性值和注意事项
2、定义三个左浮动的色块
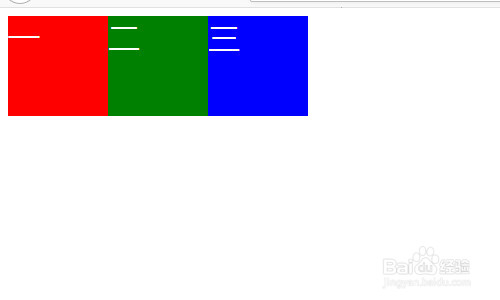
3、保存文件,预览该页面显示效果
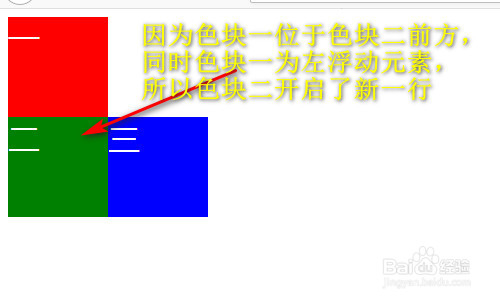
4、第二个元素清除前面的左浮动元素
5、查看,clear: float;的显示效果
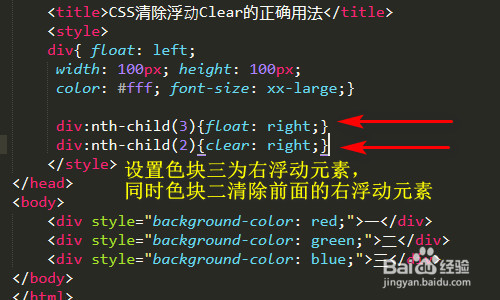
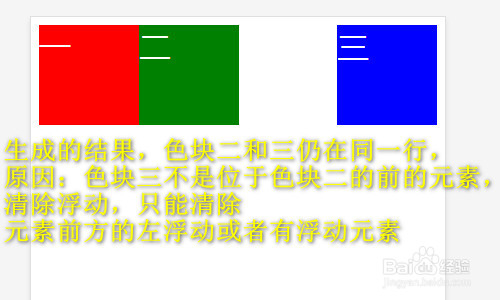
6、设置色块三为右浮动元素,同时色块二清除前面的右浮动元素
7、查看清除浮动的结果和原因
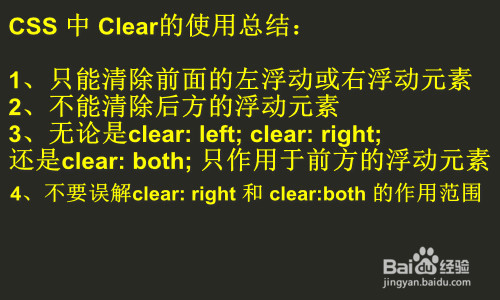
8、CSS 中 Clear的使用总结:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:44
阅读量:50
阅读量:49
阅读量:58