如何创建react native 项目
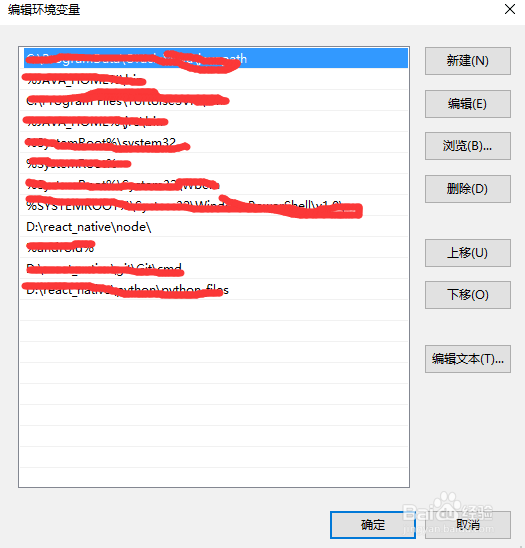
1、安装node。下载地址: https://nodejs.org安装成功后,配置环境变量 在path中添加:在命令窗口测试node 是否配置成功:node -v输出node版本即为成功
2、安装react native通过命令:$npm install -g react-native-cli注:如果遇到Cannot find 罪焐芡拂module 'npmlog', 可以尝试命令:$curl -0 -L https://npmjs.org/install.sh | sudo sh确保react-native安装成功,可以用检查版本的命令来检查react-native命令: $react-native -v
3、安装Git下载地址:http://git-scm.com/download/win安装成功后配置环境变量类似于第一步:path中添加D:\react_native\git\Git\cmd
4、通过命令窗口切换到想要创建项目的根目录下,然后运行 react-native init MyProject(剐疫柩缓项目名称)最后会显示:To run your app on iOS: cd D:\Users\XXX\MyTest react-native run-ios - or - Open ios\MyTest.xcodeproj in Xcode Hit the Run buttonTo run your app on Android: cd D:\Users\XXX\MyTest Have an Android emulator running (quickest way to get started), or a device connected react-native run-android
5、切换到自己项目下:cd MyProject运行 npm install (安装node_modules)
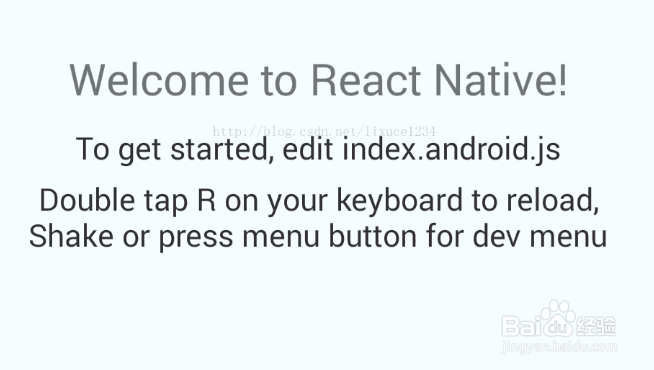
6、安装node_modules成功后,运行react-native run-android 即可。
7、在浏览器中输入http://localhost:8081/index.android.bundle?platform=android 会显示一长串的json代码。
8、可能遇到的问题:如果android系统是5.0以下1.Could not get BatchedBridge, make sure your bundle is package correctly.Dev Settings->Debug server host & port for device 修改IP为 充当服务器的PC的ip地址:8081(!!!)。然后reload,最后显示如下界面就是成功啦。