css中怎么样才能使内容在div的底部中间
1、新建一个html文件,命名为test.html,用于讲解css中怎么样才能使内容在div的底部中间。
2、在test.html文件内,使用div标签创建一个模块,在其内部使用p标签创建一行文字。
3、设置div的class属性为con,用于下面使用css对其进行样式设置。
4、在test.html文件内,分别在css标签内创建div和p元素的样式设置。
5、在css中,对类名为con的div进行样式设置。设置其位置属性为绝对定位(position:absolute),宽度为300px(widt茑霁酌绡h:300px),高度为300px(height:300px),背景颜色为黄色 (background:yellow)。
6、在css中,对p元素进行样式设置。设置其位置属性为绝对定位(position:ab衡痕贤伎solute),在div的底部(bottom:0),宽度为100%(width:100%),文字居中显示(text-align:center)。
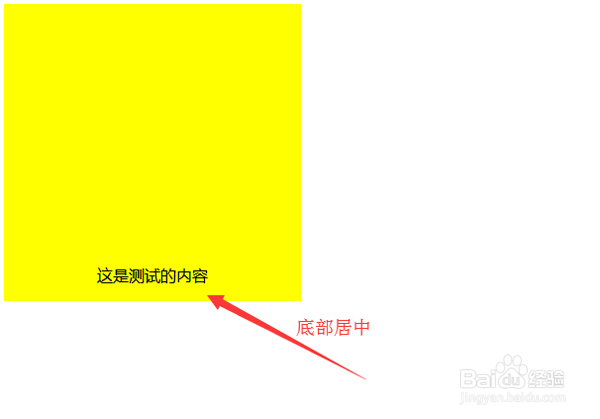
7、在浏览器打开test.html文件,查看文字在div底部居中的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:26
阅读量:66
阅读量:56
阅读量:43