css如何将背景图片设置在div的左下角
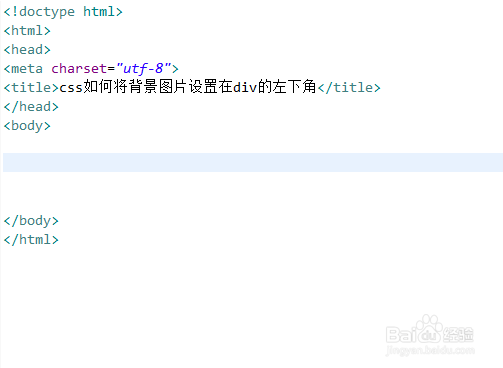
1、新建一个html文件,命名为test.html,用于讲解css如何将背景图片设置在div的左下角。
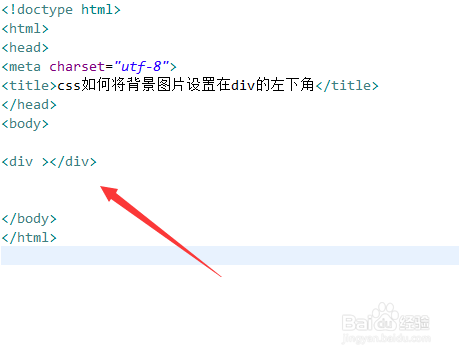
2、在test.html文件中,使用div标签创建一个模块,用于测试。
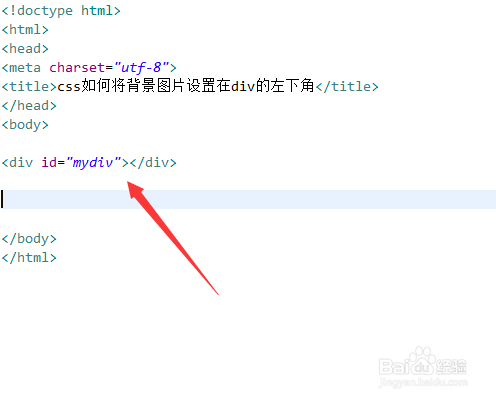
3、在test.html文件中,给div标签添加一个id属性,用于下面样式设置。
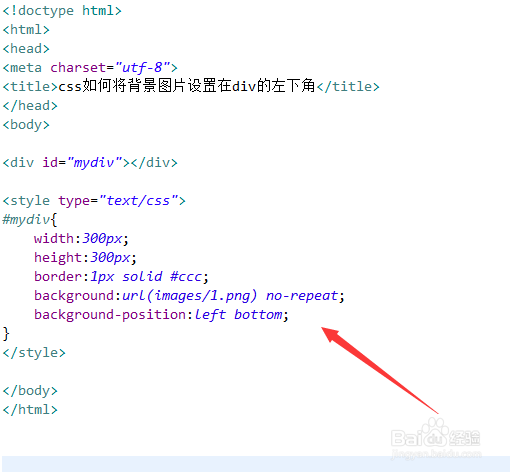
4、在css标签内,通过id设置div的样式 ,定义它的宽度为300px,高度为300px,边框为1px。
5、在css标签内,再通过background属性设置div的背景图片为1.png,同张虢咆噘时将background-position属性设置为"left bottom&qu泠贾高框ot;,实现背景图片设置在div的左下角。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:96
阅读量:40
阅读量:27
阅读量:94