如何让两个div并排显示
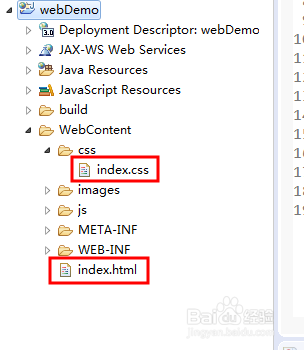
1、首先我们如图所示的web结构即一个html和css即可实现
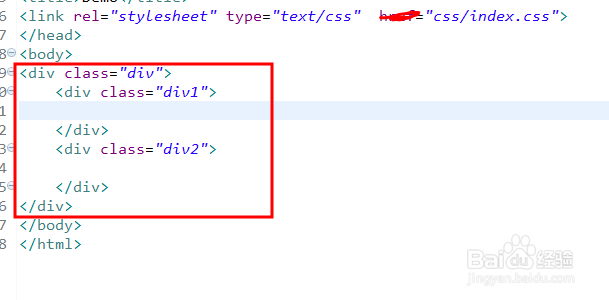
2、打开html页面 定义一个大的div和两个小div 如图所示
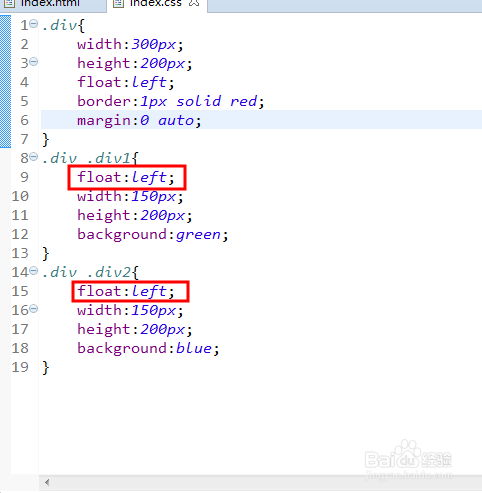
3、第一个方法就是我们最常用的float浮动,只要两个小div的宽度小于等于大div的宽度,即可实现并排了
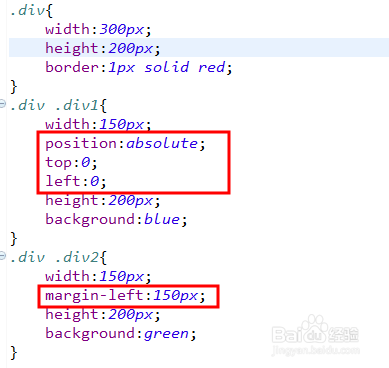
4、第二种方法是使用position进行绝对定位,然后使用margin-left除去第一个小d坡纠课柩iv的宽度即可
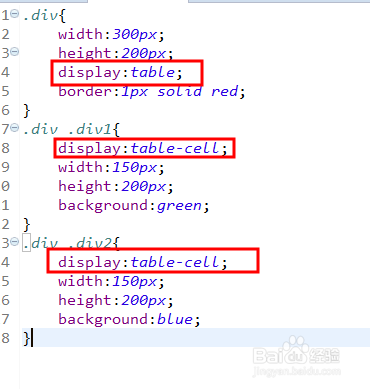
5、这个方法也是常用的但是好像不支持ie7浏览器,使用table盒子实现div并排,这个是等宽的哦
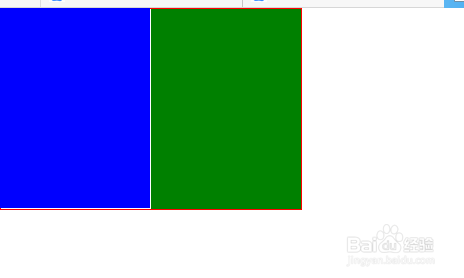
6、如图所示 这是上面三个方法运行后的结果图,可以看到两个div并排了
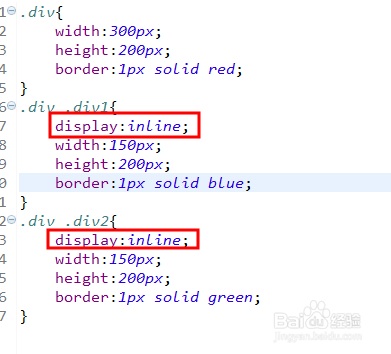
7、这里再介绍一个方法 是使用display:inline(将div设置为内联)实现并排效果
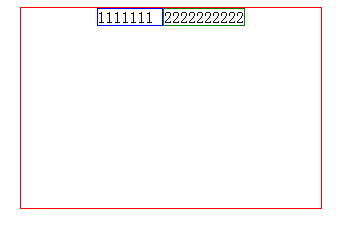
8、我在迷撞笸痉两个小div中加入了字符,效果如图所示,如果项目中需要这样的布局,这个方法还是不错的,推荐上面三个方法哦
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:28
阅读量:69
阅读量:48
阅读量:73