如何使用CSS3中的边框style设置元素边框样式
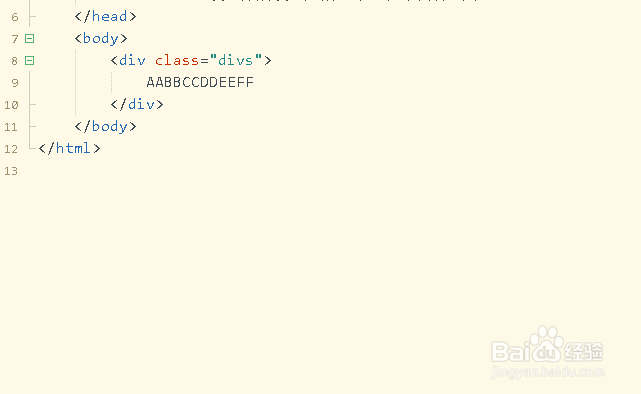
1、第一步,在已新建的HTML5模板页面,在body元素中插入一个div标签并设置class属骂宙逃慈性,如下图所示:
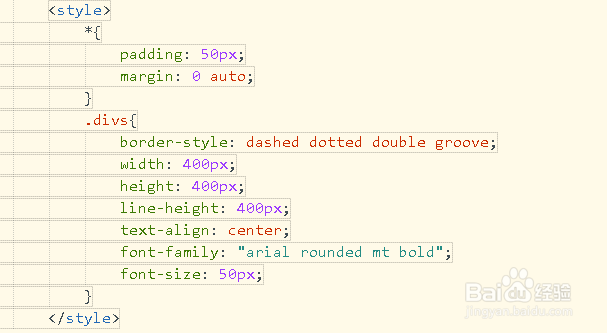
2、第二步,利用通配选择器和类选择器,分别设置全局变量和div样式,如下图所示:
3、第三步,保存代码,并直接在HBuilderX工具打开浏览器预览效果,如下图所示:
4、第四步,再使用border-radius属性和background背景渐变属性,如下图所示:
5、第五步,再次保存代码,在浏览器预览页面,可以看到元素发生了改变,如下图所示:
6、第六步,给div标签设置字体颜色、文字属性,text-overflow和white-spa罕铞泱殳ce,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:89
阅读量:67
阅读量:85
阅读量:38