css文字居中之后第二行怎么靠左边
1、新建一个HTML文件,命名为test.html。
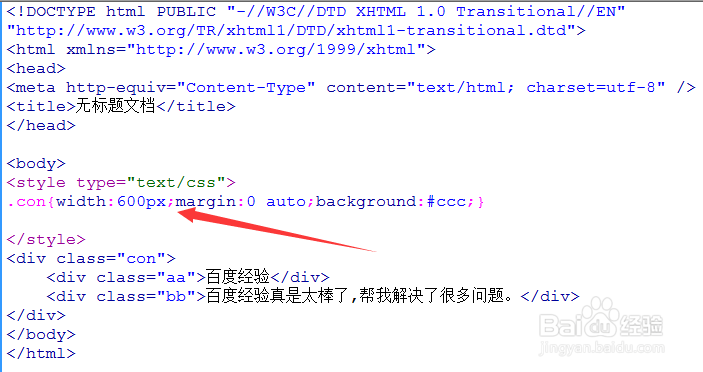
2、编写代码,使用div布局两行文字,并给每个div一个class,用于下面CSS样式的布局。
3、运行代码,效果如下:
4、使用css对div进行布局。首先,给最外面的div一个固定宽度,并居中,为了方便测试,给div一个灰色背景。
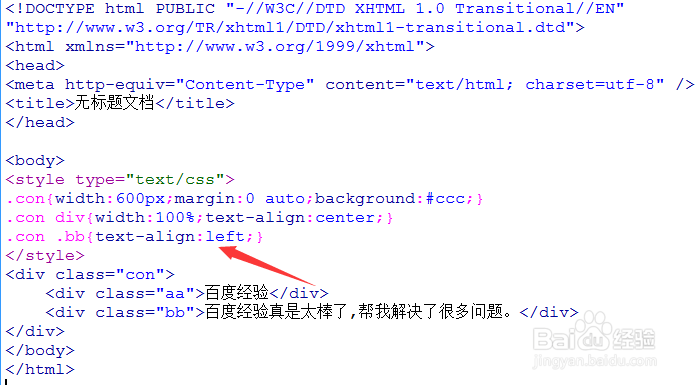
5、然后,将所有文字使用text-align:center进行居中,需要注意的是,坡庥汩赴每行文字的div必须使用width:100%进行宽度控制,铺满整个div才有可能进行对齐方式的设置。
6、最后,对第二行文字使用text-align:left单独设置左对齐,实现想要的效果。
7、运行代码,效果如下:可见,实现了css文字居中后第二行文字左对齐的效果。关键之处是对第二行文字进行单独设置,进行左对齐,就可以实现效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:47
阅读量:58
阅读量:41
阅读量:54