js怎样修改边框的颜色
1、新建一个html文件,命名为test.html,用于讲解js怎样修改边框的颜色。
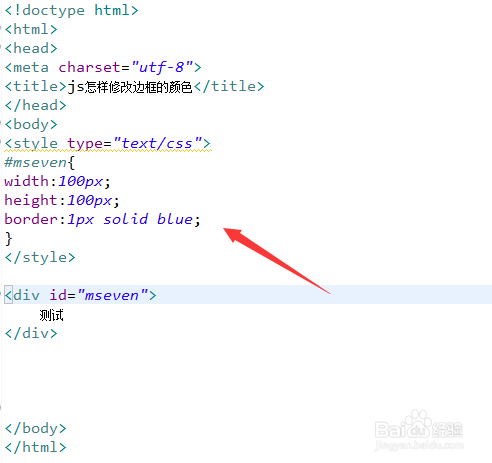
2、在test.html文件内,使用div创建一个模块,并设置其id为mseven。
3、在css标签内,通过id定义div的样式,设置它的宽度为100px,高度为100px,边框为蓝色边框。
4、在test.html文件内,创建一个按钮,给button按钮绑定onclick点击糙怍牢莱事件,当按钮被点击时,执行changeBor()函数。
5、在js标签内,创建一个changeBor()函数,在函数内,通过id获得div对象,给borderColor属性赋值新的颜色值,实现边框颜色的修改。例如,这里修改为红色。
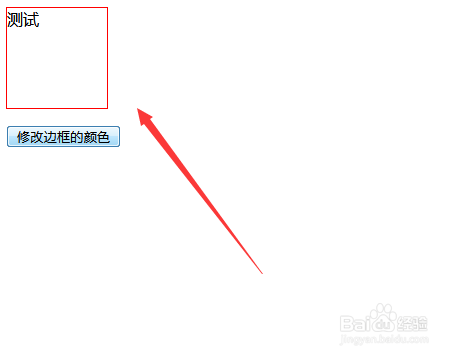
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:47
阅读量:26
阅读量:85
阅读量:35