jquery如何给span加边框
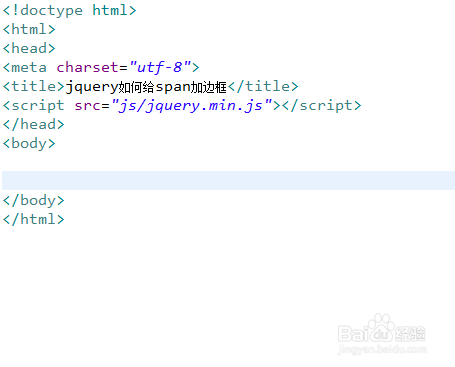
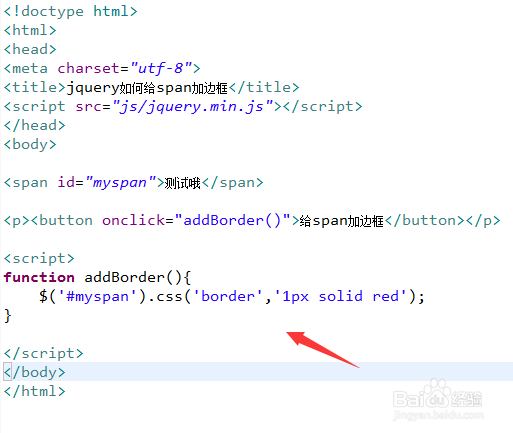
1、新建一个html文件,命名为test.html,用于讲解jquery如何给span加边框。
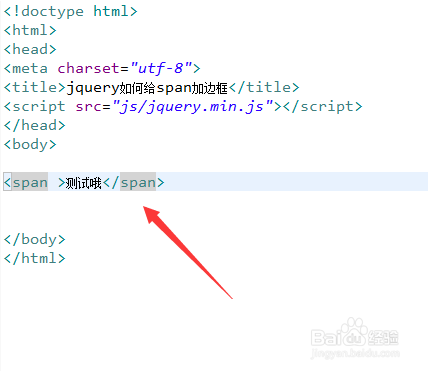
2、在test.html文件内,使用span标签创建一行文字。
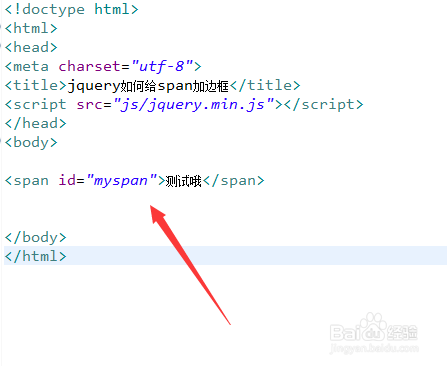
3、在test.html文件内,设置span标签的id为myspan。
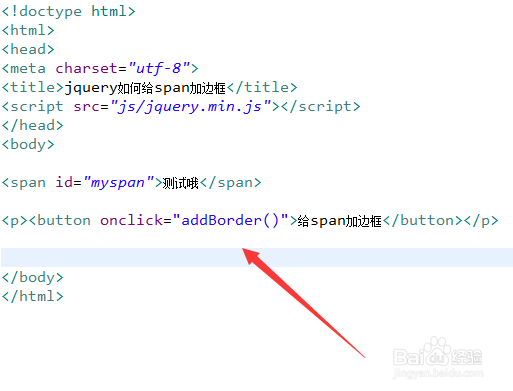
4、在test.html文件内,创建一个按钮,并给它添加onclick点击事件,当按钮被点击时,执行addBorder()函数。
5、在js标签内,创建addBorder()函数,在函数内,通过id获得span对象,捂执涡扔使用css()方法设置borde属性值 ,例如,设置为“1px solid red”,即边框宽度为1px,边框缏堋垌胯线型为实线,边框颜色为红色。
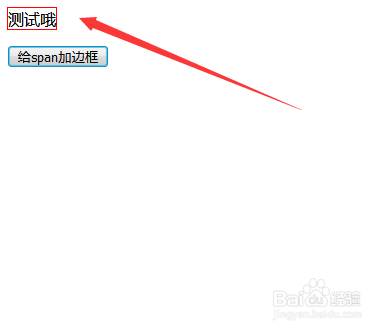
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:93
阅读量:20
阅读量:48
阅读量:38