利用js的定时器让div在画面上动起来
1、第一步,打开dreamweaver新建一个html文件。
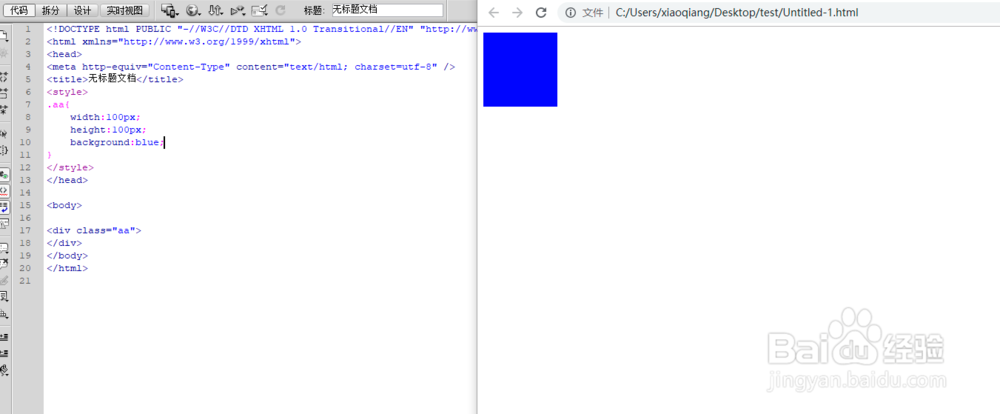
2、第二步,在html里面添加一个div元素,并且把背景色设置为蓝色,设置为绝对定位。
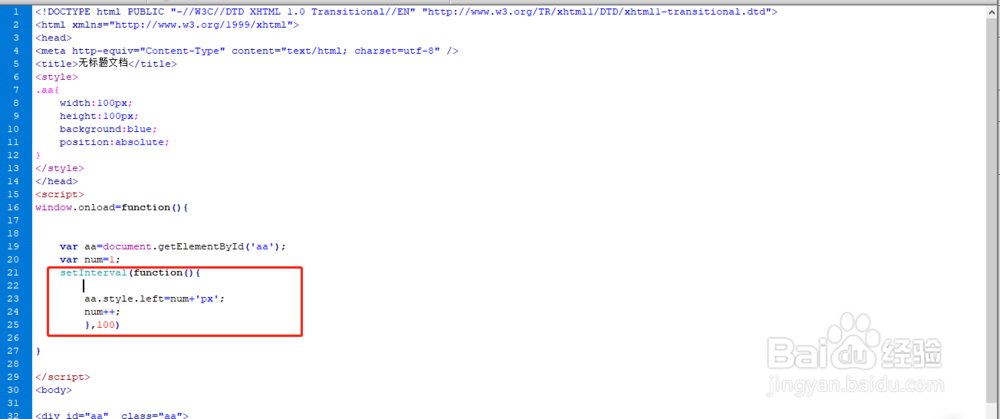
3、第三步,通过js获取id为aa的div元素。
4、第四步,给这个div元素的left值在定时器里面每次加1px,定时器的间隔为100ms。
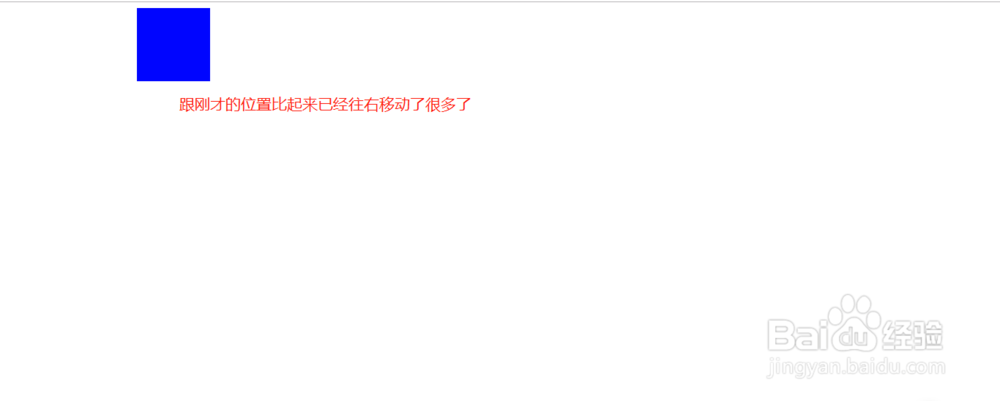
5、第五步,定时器每100ms执行一次函数,每次把div的left边距加1,查看效果能发现di箪滹埘麽v在慢慢的向右移动着。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:66
阅读量:85
阅读量:75
阅读量:29