css怎么调整背景图片的位置?
1、新建一个html文件,命名为test.html,用于讲解css怎么调整背景图片的位置。
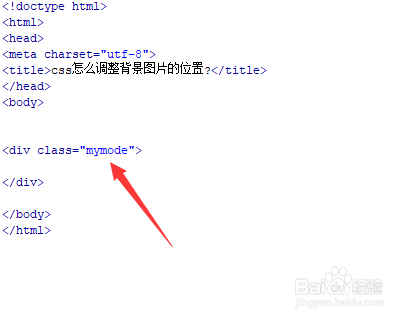
2、在test.html文件内,使用div标签创建一个模块,用于测试。
3、在test.html文件内,给div标签添加一个class属性,用于下面设置样式。
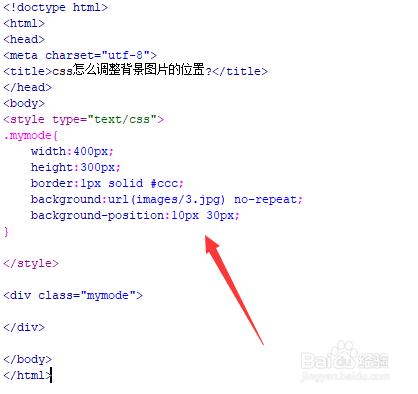
4、在css标签内,通过class设置div的样式,定义其宽度为400px,高度为300px,边框为1px,背景图片为3.jpg。
5、在css标签内,再通过background-position属性设置背景图片的位置,设置其距离左边为10px,距离上边30px。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:68
阅读量:83
阅读量:96
阅读量:27