axure弹框背景如何设置遮罩层
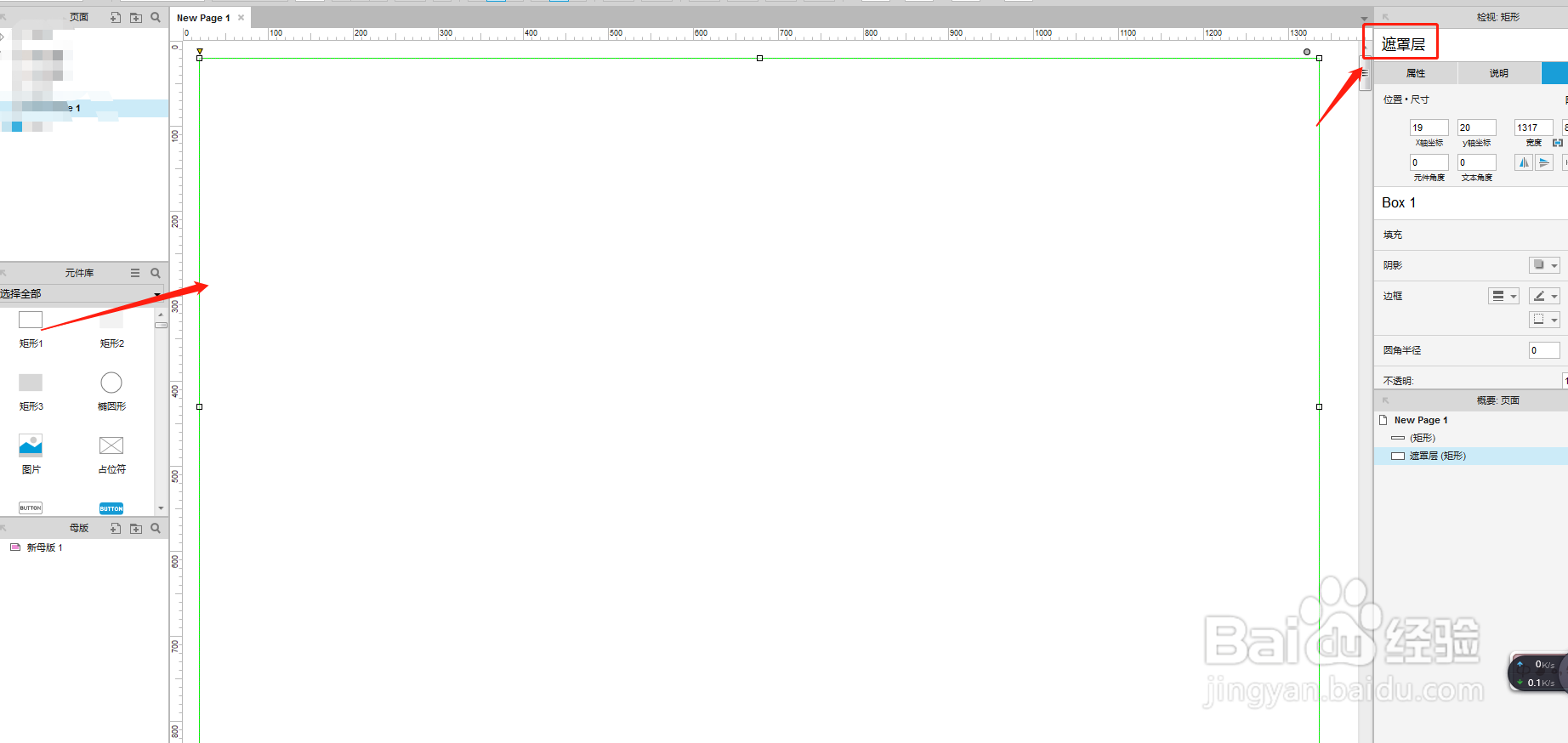
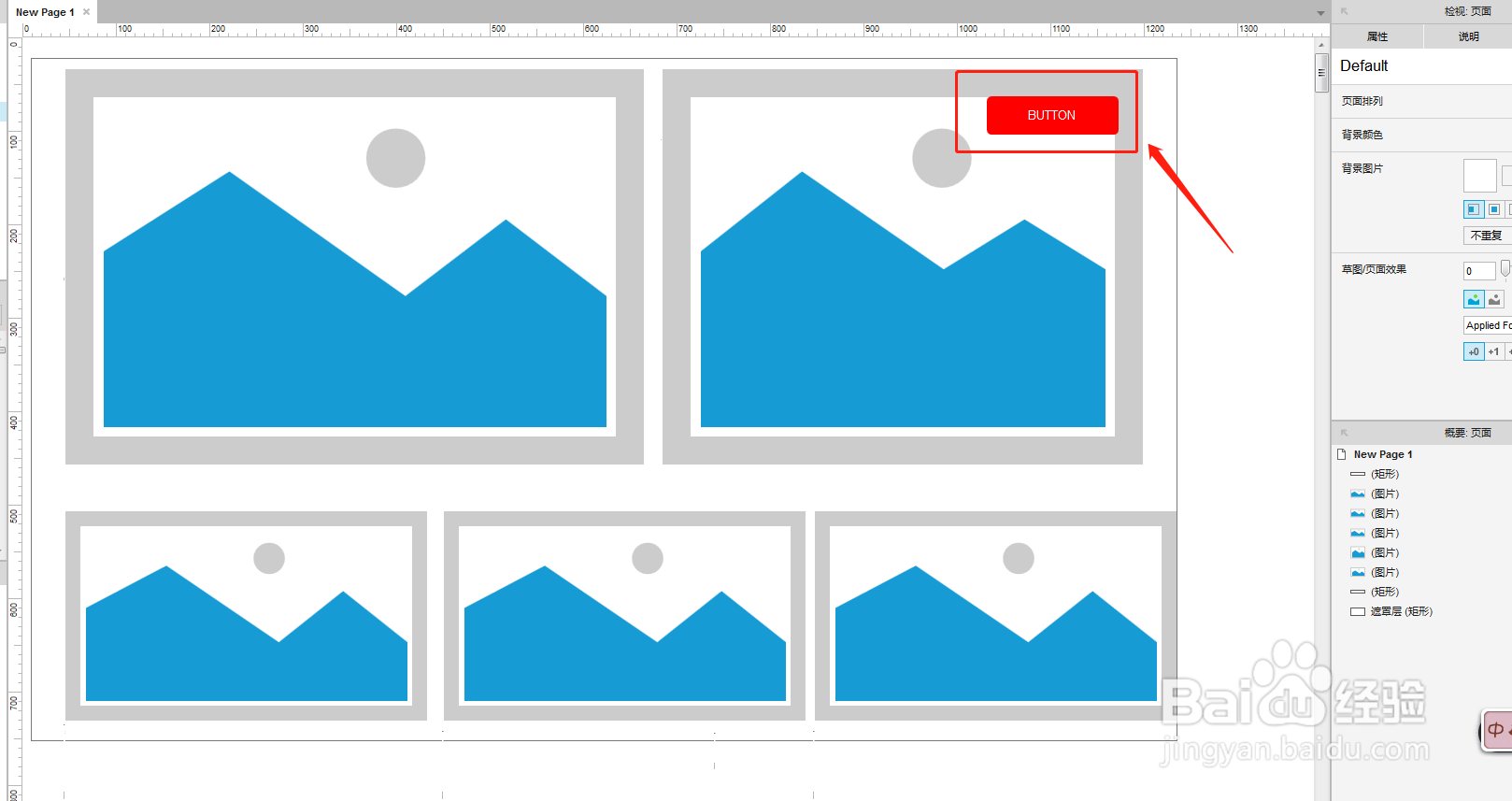
1、打开axure,拖入矩形框,大小调整到网殳陌抻泥页大小相同(随便加几个图片作内容),用于遮罩,命名为“遮罩层”。同时拖入个按钮,用于点击弹框
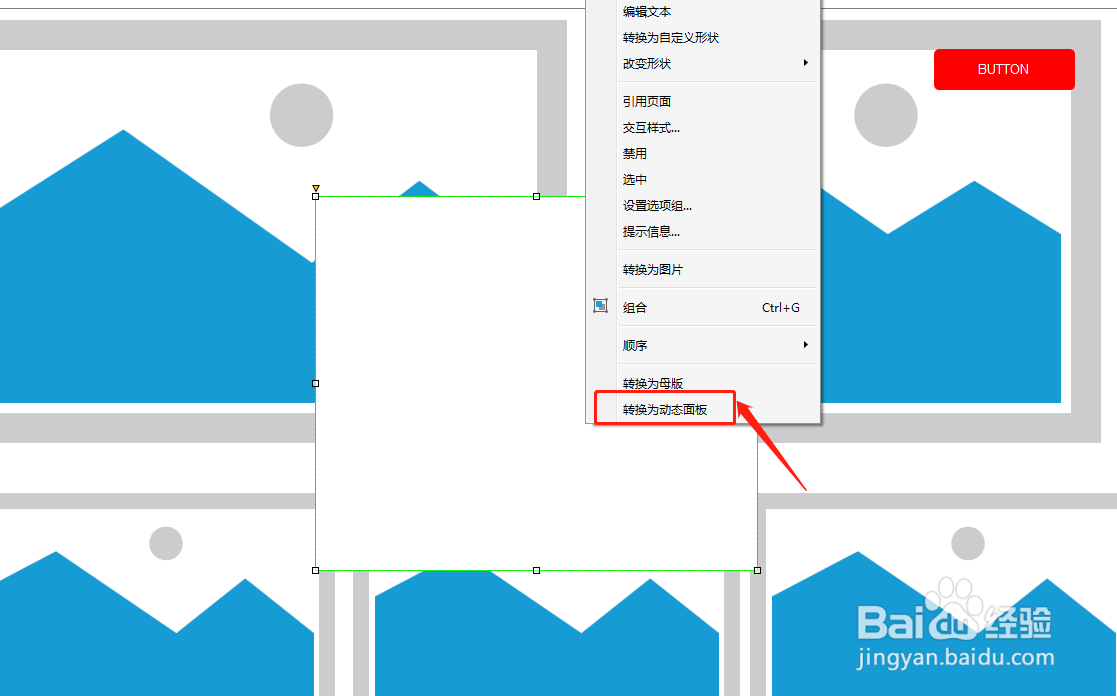
2、 拖入第2个矩形框, 大小要小于网页,右击【转换为动态面板】,动态面板名称命为“窗口”
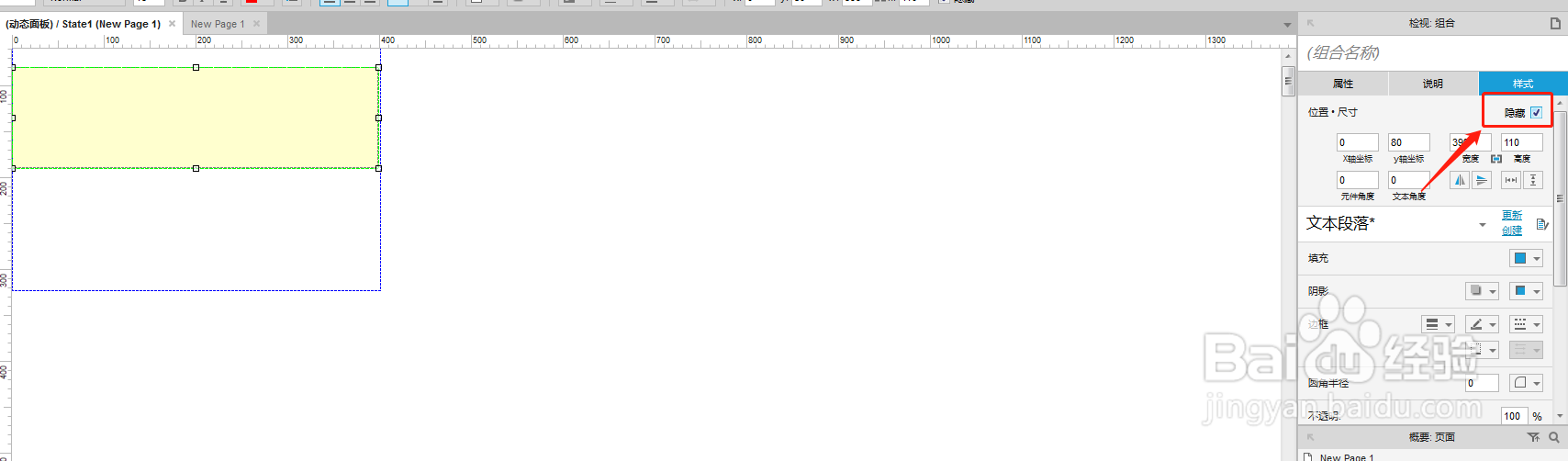
3、进入state,对弹出的窗口添加内容,这里简单操作
4、将矩形和段落组合,再将窗口边框设置为无边框, 同时【隐藏】
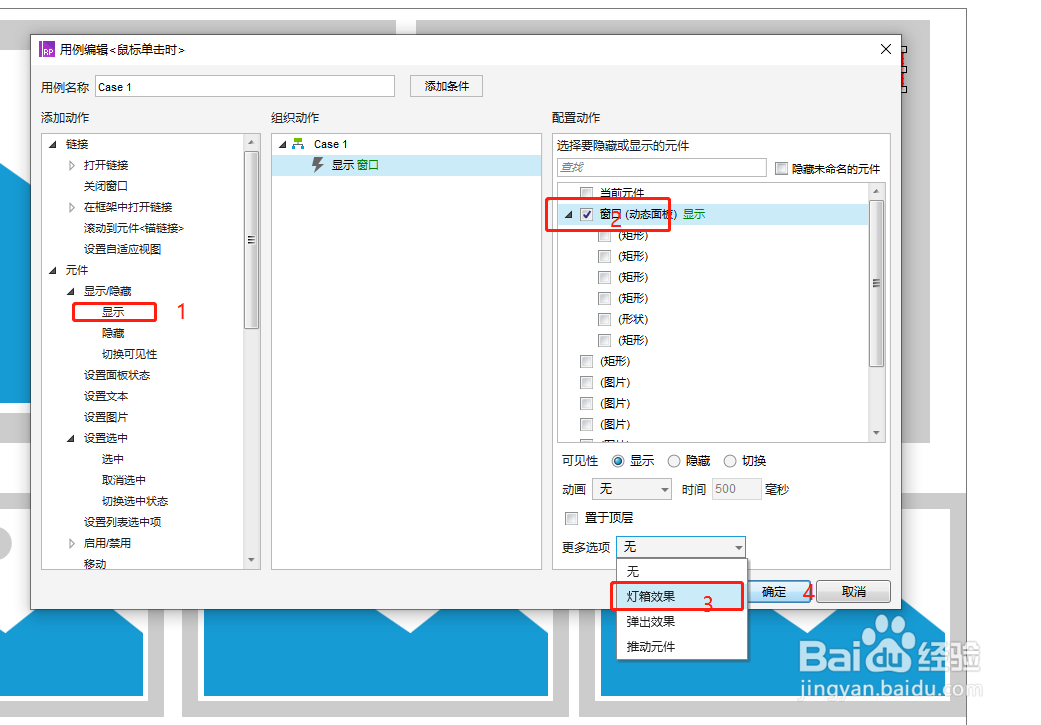
5、关闭动态面板,回到”遮罩层“ 设置交互。 选定按钮,点击【鼠标单击时】,元件选”显示“,勾选”动态面板“, 必须要选择”灯箱效果“
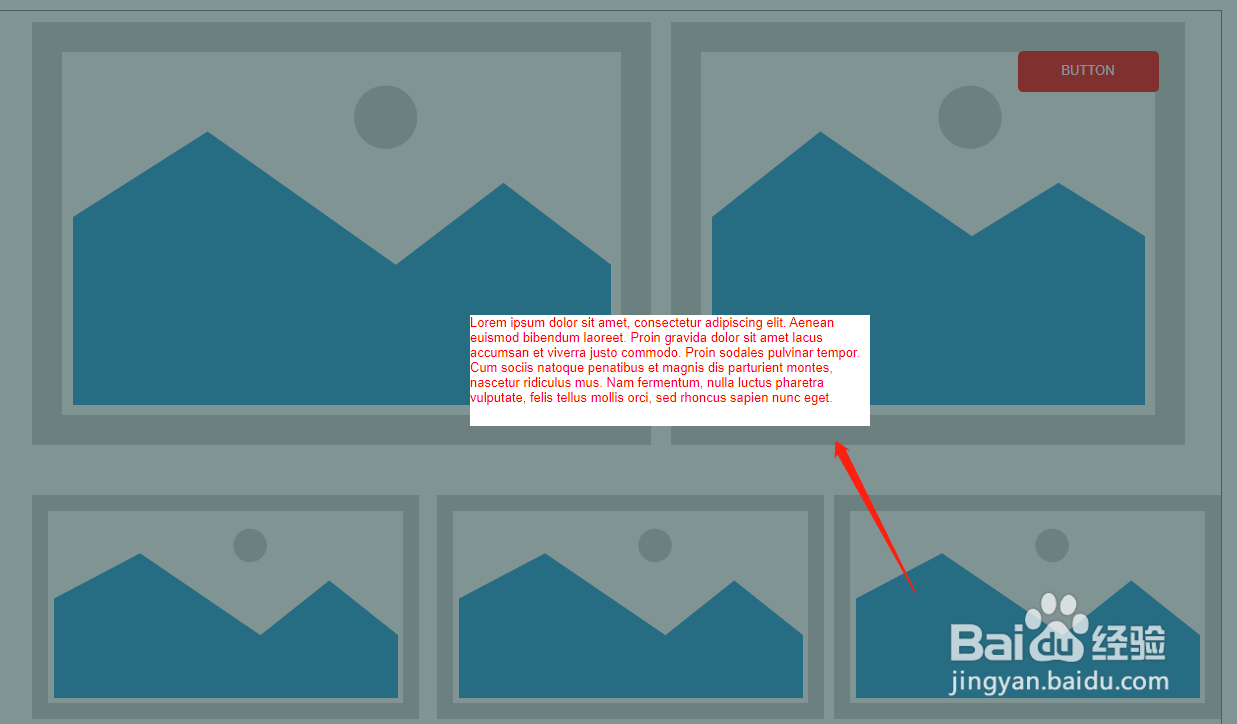
6、预览,查看效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:52
阅读量:76
阅读量:29
阅读量:24