如何控制div中文字内容的对齐方式
1、新建一个html文件,命名为test.html,用于讲解如何控制div中文字内容的对齐方式。
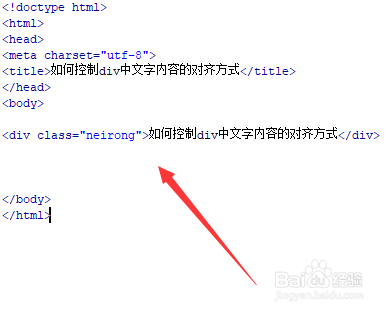
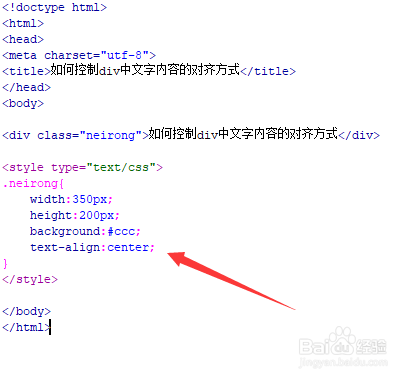
2、在test.html文件内,使用div标签创建一行文字,并设置其class属性为neirong,用于下面设置样式。
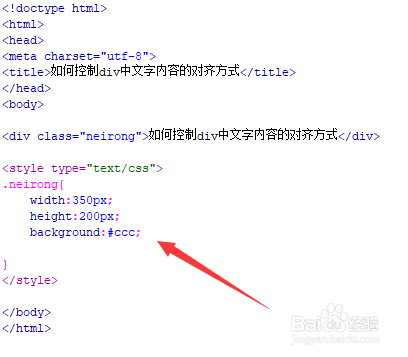
3、在css标签内,通过class设置div的样式,定义其宽度为350px,高度为200px,背景颜色为灰色。
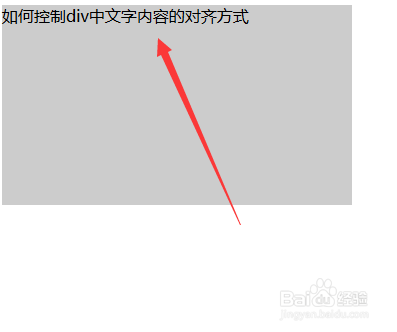
4、在css标签内,将text-align属性设置为left,控制文字左对齐。
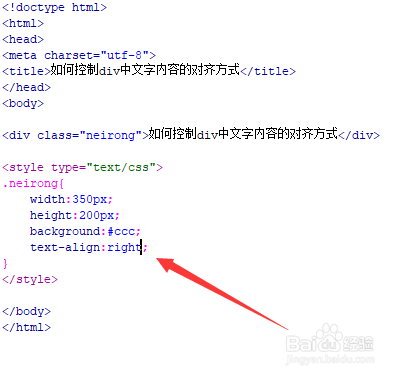
5、在css标签内,将text-align属性设置为right,控制文字右对齐。
6、在css标签内,将text-align属性设置为center,控制文字居中对齐。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:64
阅读量:24
阅读量:40
阅读量:73