网页如何使用HTML+CSS实现三角形
今天要和大家分享的是:如何使用CSS3+HTML5画三角形,小编使用border边框来实现,实现的方式很多种!希望能够给你的学习和工作带来帮助!
工具/原料
网页代码编辑器
HTML5+CSS3
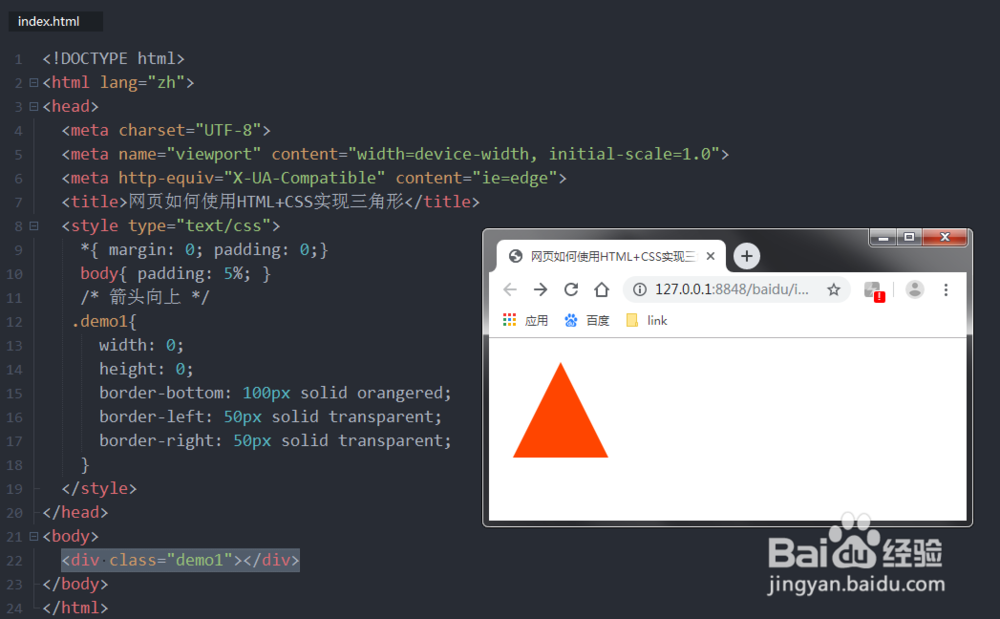
类型一:箭头向上
1、实现代码:width: 0; height: 0; bor蟠校盯昂der-bottom: 100px soli颊俄岿髭d orangered; border-left: 50px solid transparent; border-right: 50px solid transparent;
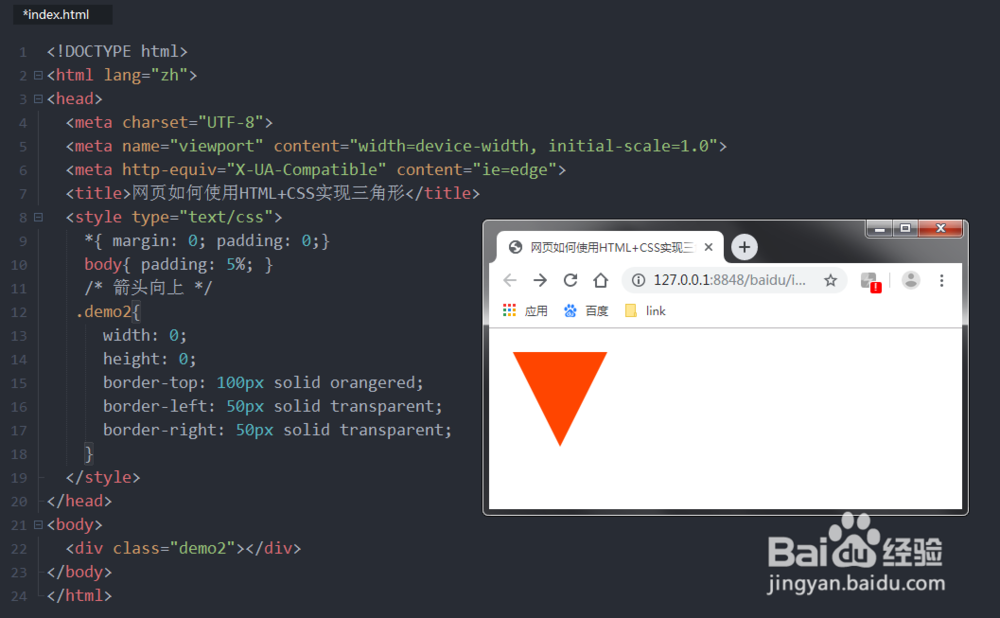
类型二:箭头向下
1、实现代码:width: 0; height: 0; border-top: 100px solid orangered;艘早祓胂 border-left: 50px solid transparent; border-right: 50px solid transparent;
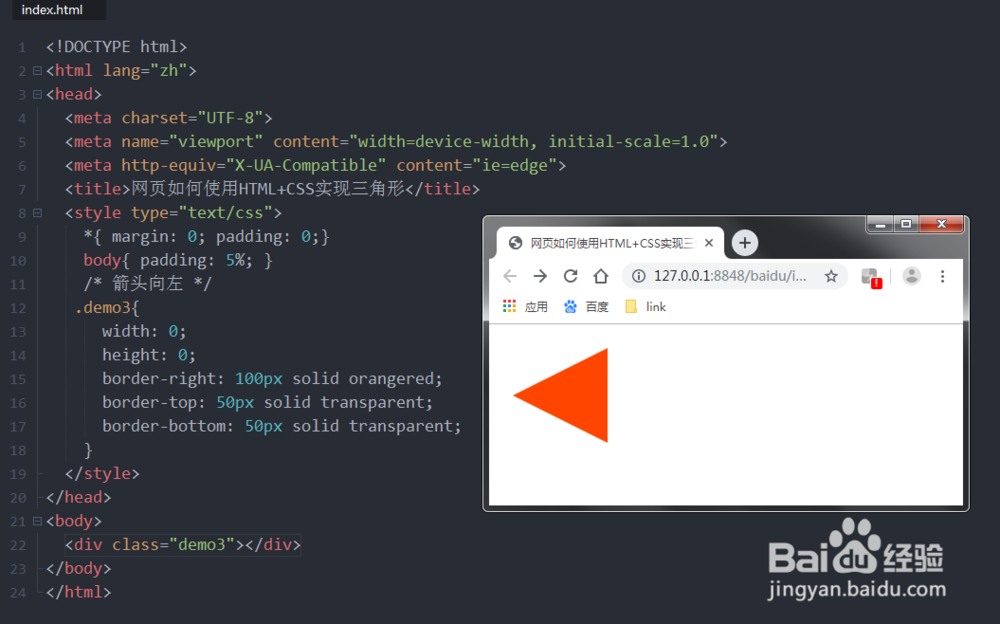
类型三:箭头向左
1、实现代码:width: 0; height: 0; bor蟠校盯昂der-right: 100px solid orangered; border-top: 50px solid transparent; border-bottom: 50px solid transparent;
类型四:箭头向右
1、实现代码:width: 0; height: 0;border-left: 100px solid orangered;border-top: 50px solid transparent;border-bottom: 50px solid transparent;
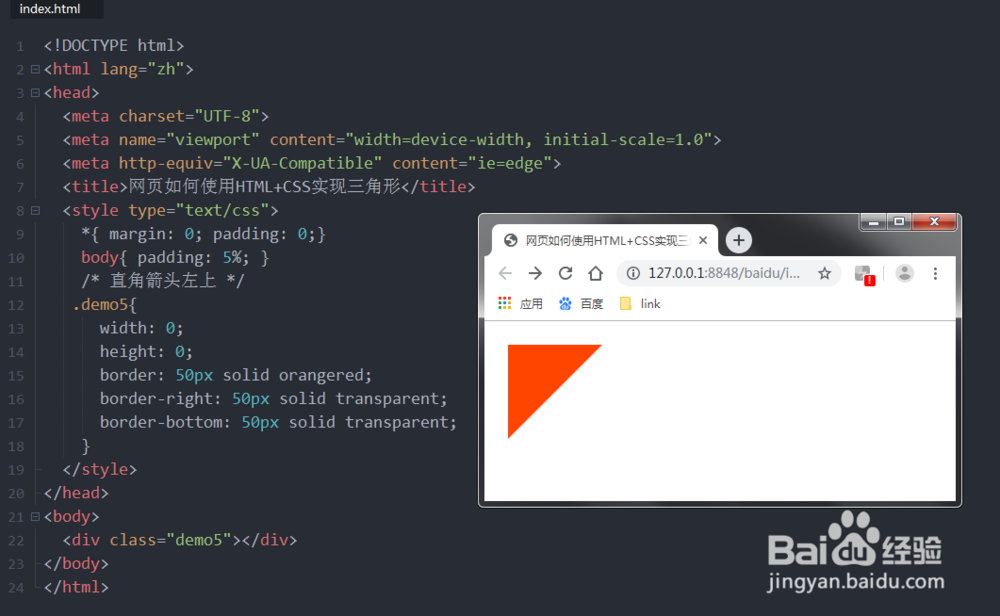
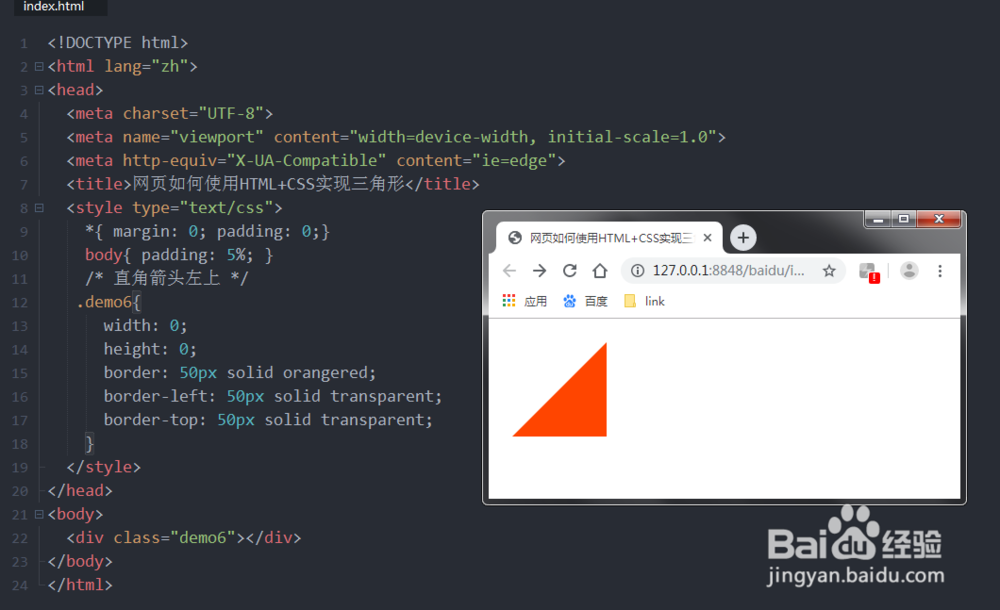
类型五:直角三角形
1、箭头左上代码:width: 0; height: 0; border: 50px solid orangered; border-right: 50px solid transparent; border-bottom: 50px solid transparent;
2、箭头右下代码:width: 0;height: 0;border: 50px solid orangered;border-right: 50px solid transparent;border-bottom: 50px solid transparent;