jquery如何去掉div的style
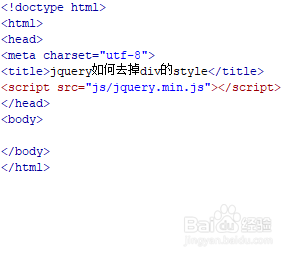
1、新建一个html文件,命名为test.html,用于讲解jquery如何去掉div的style。
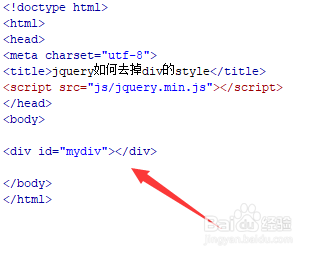
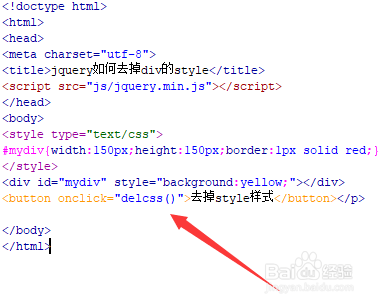
2、在test.html文件内,使用div标签创建一个模块,并设置其id为mydiv,主要用于下面通过该id获得div对象。
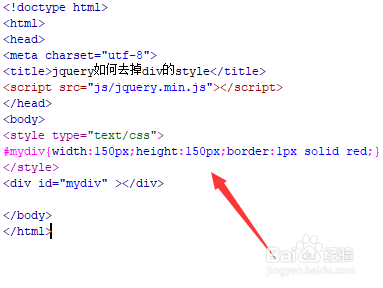
3、在css标签内,设置div的样式,定义其宽度为150px,高度为150px,为了展示效果,同时给div设置1px红色实线边框。
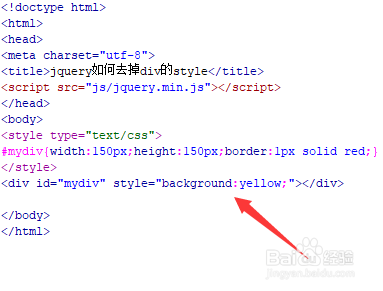
4、在div标签内,使用style来定义div的css样式,使用background属性定义其背景颜色为黄色。
5、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行delcss()函数。
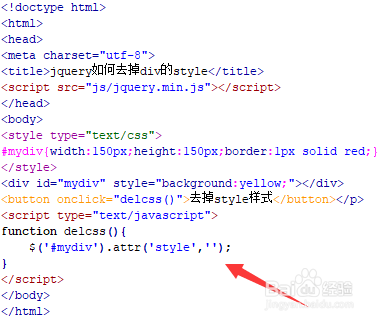
6、在js标签中,创建delcss()函数,在函数内,通过id(mydiv)获得div对象,使用attr()方法设置stlye属性为空,便可实现去掉style属性了。
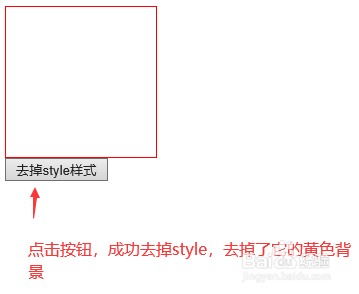
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:51
阅读量:56
阅读量:45
阅读量:26