JS基础-简单利用JQuery制作导航动画
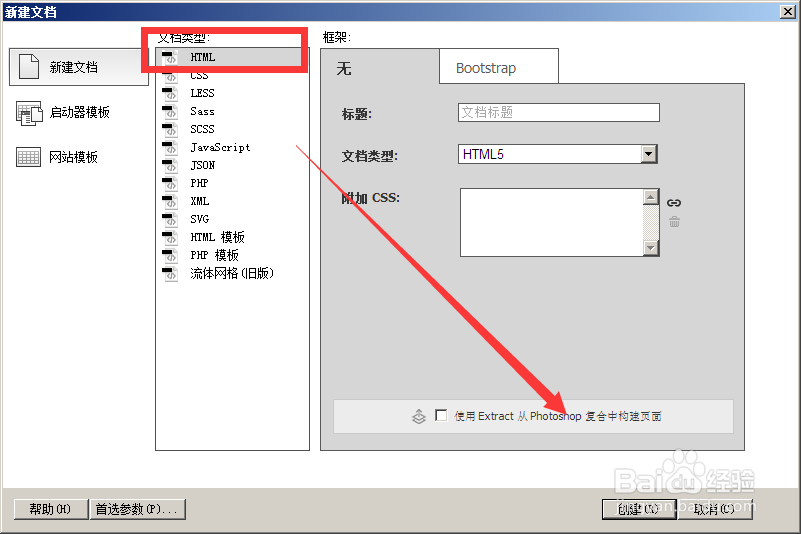
1、打开Dreamewaver软件后,ctrl+n新建HTML文件
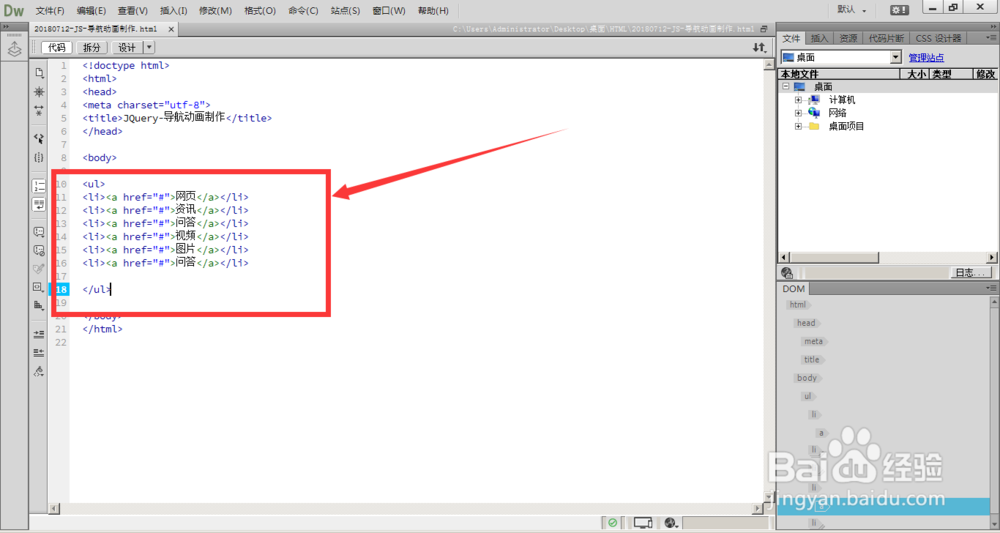
2、在body中建立ul li标签,制作一个简单的导航
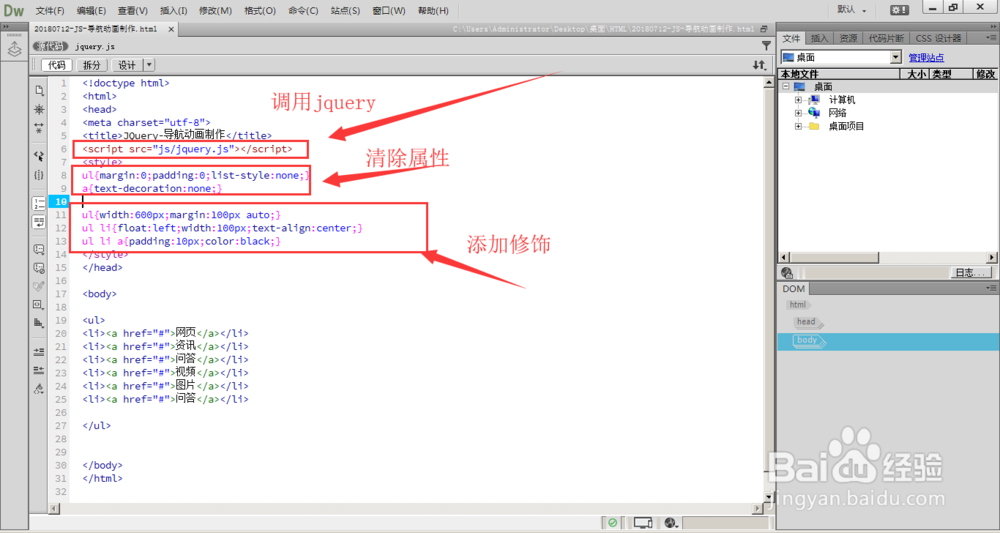
3、然后在head标签中将jquery.js文件引入,并对ul li清除自身属性,对其进行简单修饰,如图
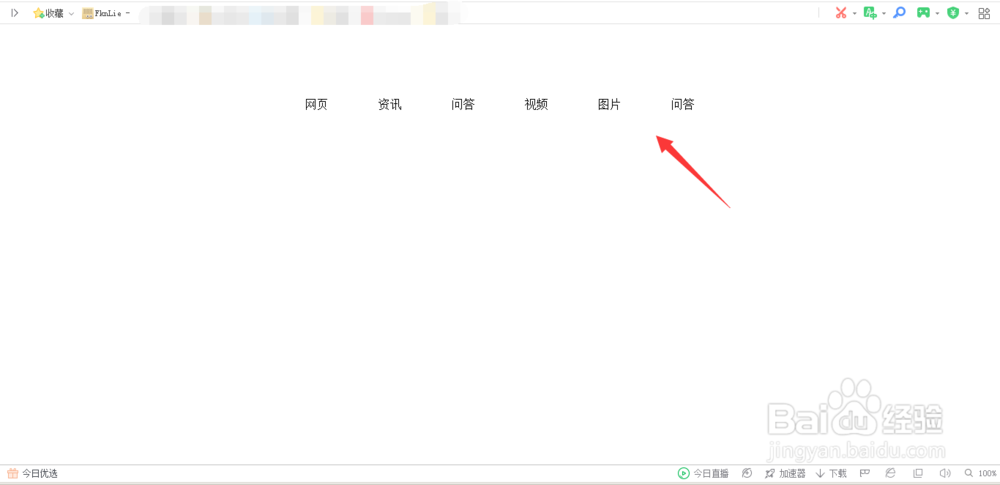
4、最后在浏览器中的效果显示是这样的,如图所示
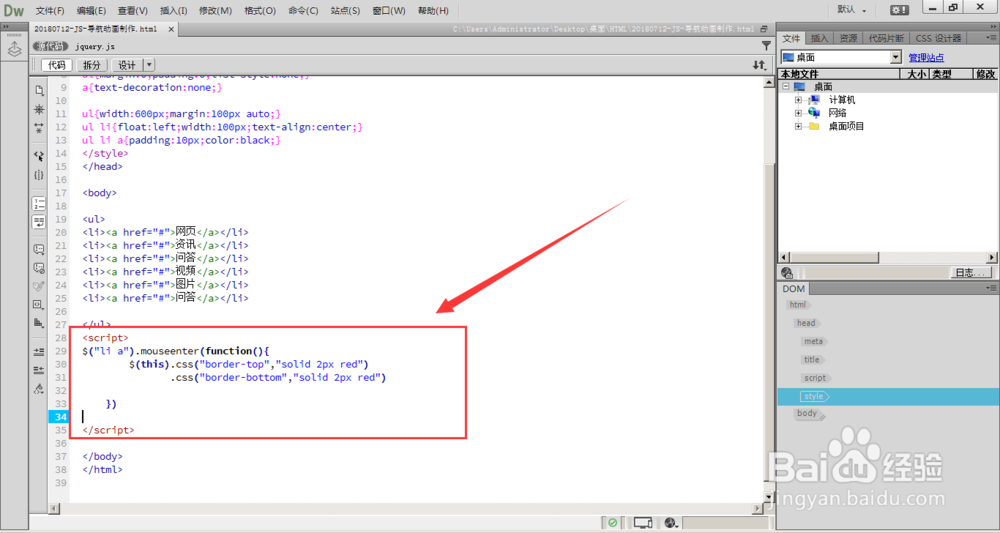
5、然后对其进行编辑修正,鼠标经过用.mouseenter(),当鼠标经过文字时,茧盯璜阝就会发生变换,这里当鼠标经过时,文字上下边框会出现
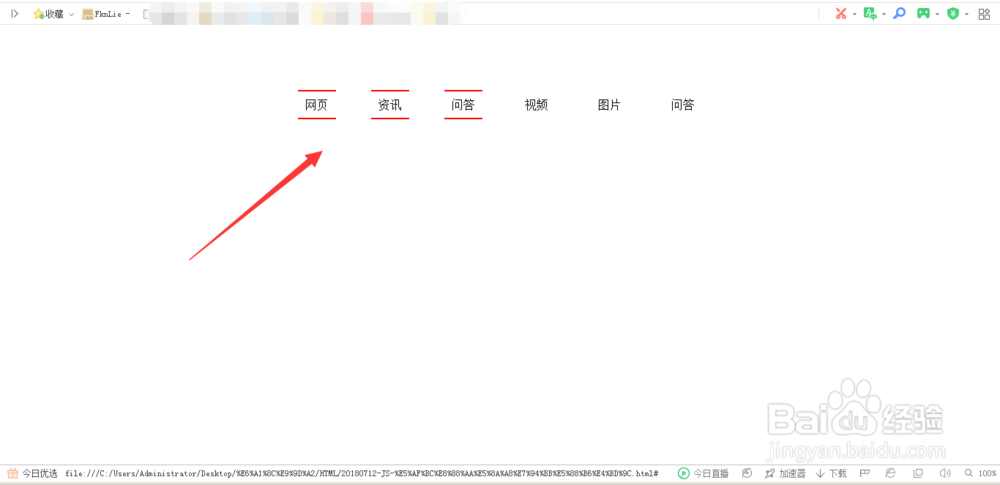
6、这样设置后,在浏览器中预览效果,当鼠标经过文字时,就会在上和下两个方向出现横线标志
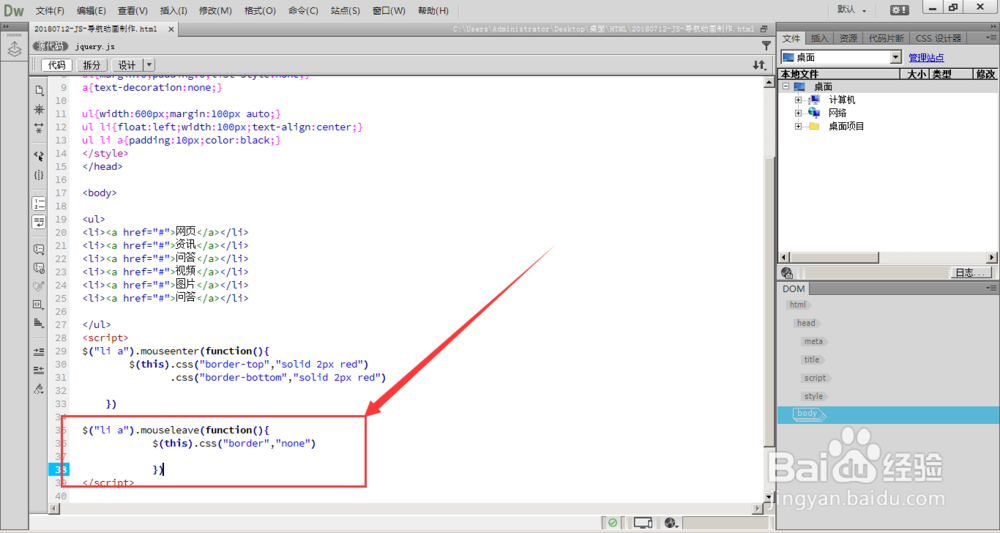
7、然后我们在编辑鼠标移开后的效果,当鼠标移开后,边框消失,如图设置.mouseleave属性
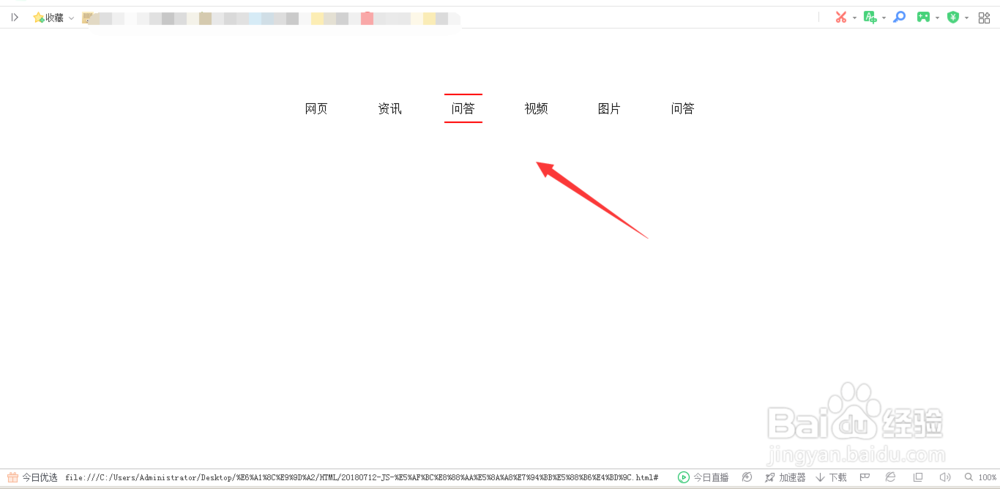
8、当鼠标经过文字时,上下边框会出现,当鼠标移开后边框消失。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:93
阅读量:66
阅读量:92
阅读量:86