如何利用echarts图表插件获取legend切换参数
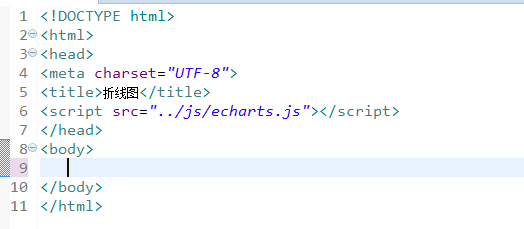
1、第一步,新建静态页面line.html,并引入echarts相关的js文件,如下图所示:
2、第二步,在body元素内插入div作为折线图的容器,设置其高度和宽度,如下图所示:
3、第三步,编写生成折线图的核心js代码,并初始化函数,如下图所示:
4、第四步,调用ecahrts中的方法,生成折线图,如下图所示:
5、第五步,预览该静态页面,查看折线图显示效果,如下图所示:
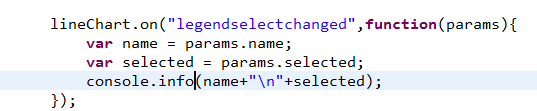
6、第六步,添加折线图legend切换事件,再次预览界面,切换legend,查看打印结果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:58
阅读量:90
阅读量:26
阅读量:83