css怎么做某个字高亮
1、1、新建html文件
在本地IIS目录下,使用记事本新建一个html文件,命名为css高亮特效.html。
如图:

2、2、写入基本元素
使用记事本打开,在html文件中,写入html文件的基本构成元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
如图:

3、3、插入文字内容
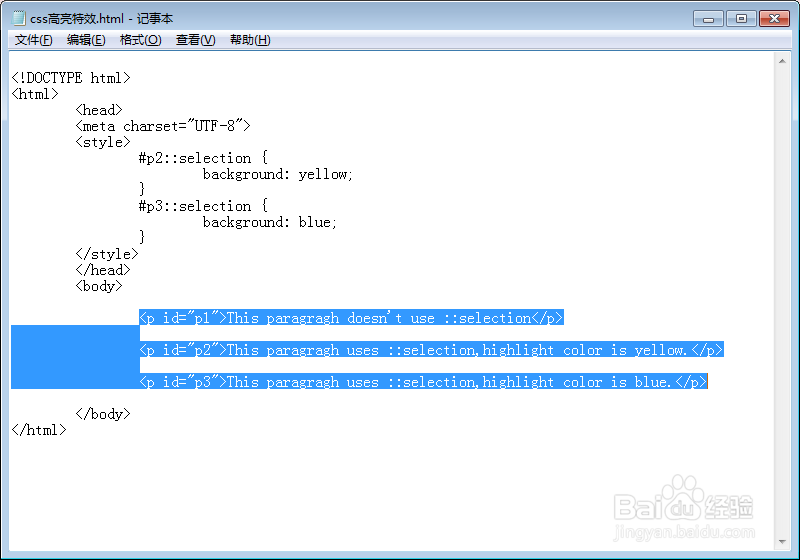
在<body>标签中写入三段文字,用来对比高亮特效:
<p id="p1">This paragragh doesn't use ::selection
<p id="p2">This paragragh uses ::selection,highlight color is yellow.
<p id="p3">This paragragh uses ::selection,highlight color is blue.
如图:

4、4、写入css特效
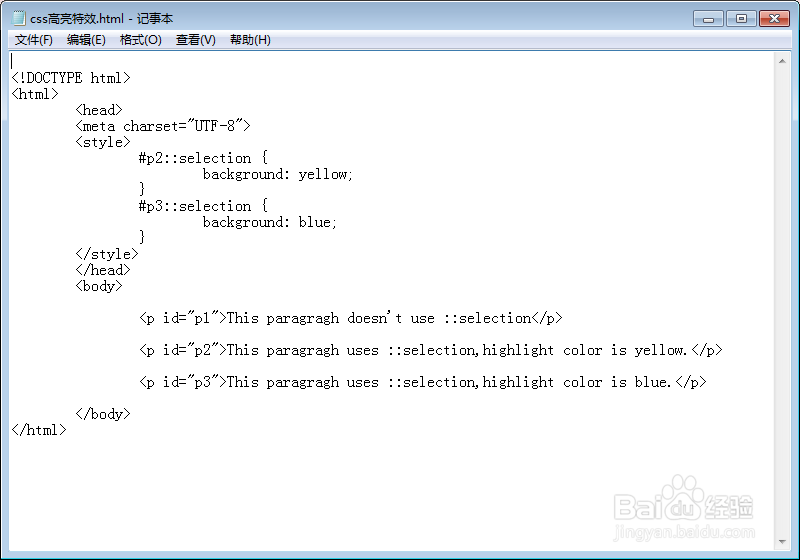
在<head>标签中定义css样式代码:
<style>
#p2::selection {
background: yellow;
}
#p3::selection {
background: blue;
}
</style>
如图:

5、5、浏览特效
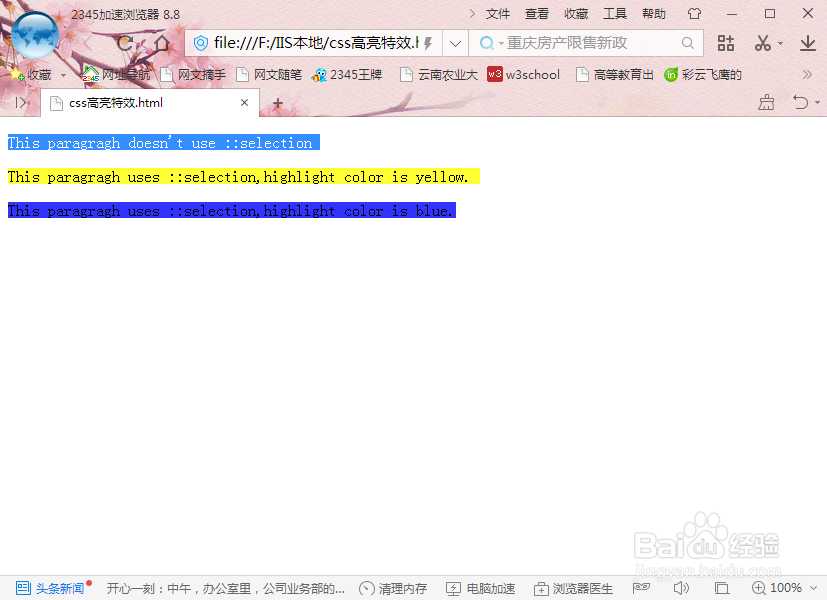
使用浏览器打开文件,按ctrl+a全选页面,查看效果。
如图:

6、6、默认高亮
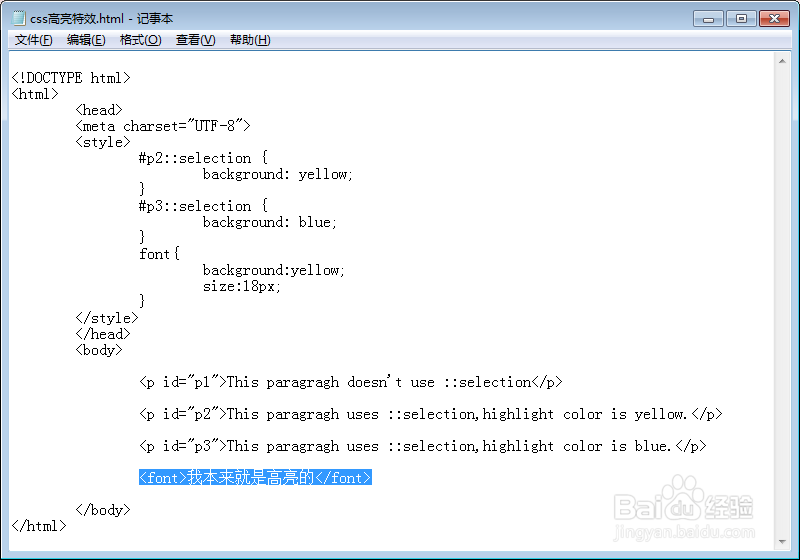
重新输入一个标签<font>,并在css代码区内重新定义样式:
<font>我本来就是高亮的</font>
font{
background:yellow;
font-size:68px;
color:white;
}
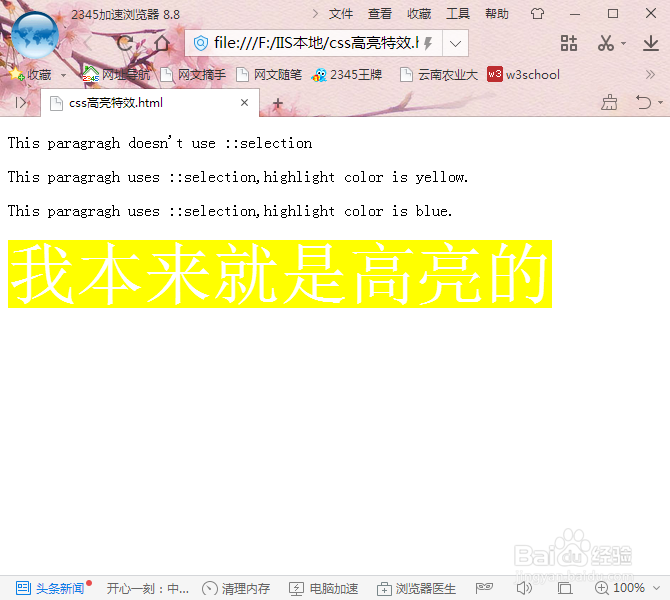
如图:

7、7、对比特效
打开网页文件,这次不要使用全选功能,查看高亮特效。
如图: