css实现固定宽度高度超出自动往下移
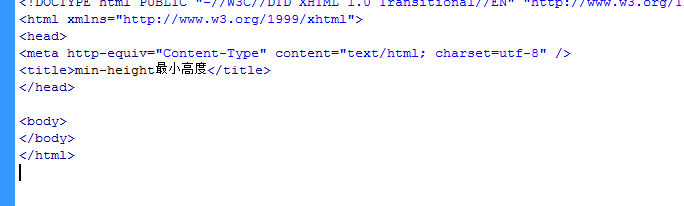
1、新建HTML文件
2、创建div和内容
3、预览效果如图
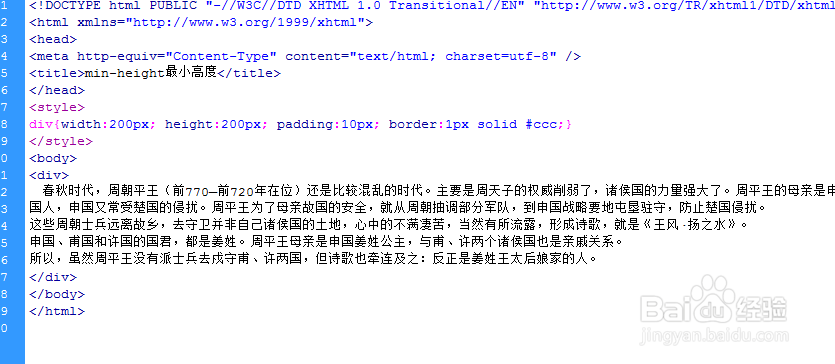
4、设置div样式,固定宽度与高度
5、效果如图文字溢出
6、设置最小高度当高度超过最小高度时自动往下移
7、效果如图,附上样式蟠校盯昂div{width:200px; min-height:200px; padding:10px; border:1px solid #ccc;}
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:72
阅读量:68
阅读量:88
阅读量:60