jquery怎么添加/修改meta字段
1、新建一个html文件,命名为test.html,用于讲解jquery怎么添加/修改meta字段。
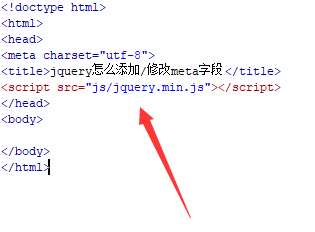
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
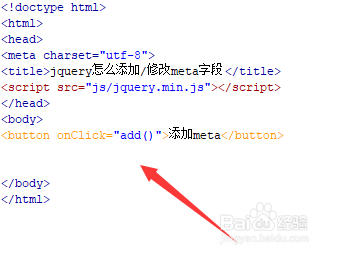
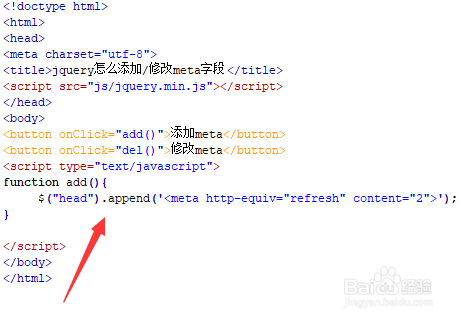
3、在test.html文件内,使用button标签创建一个按钮(添加meta),给button按钮绑定onclick点击事件,当按钮被点击时,执行add()函数。
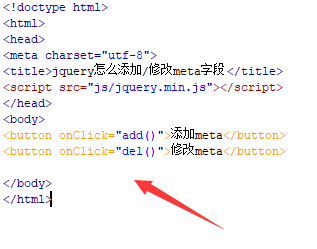
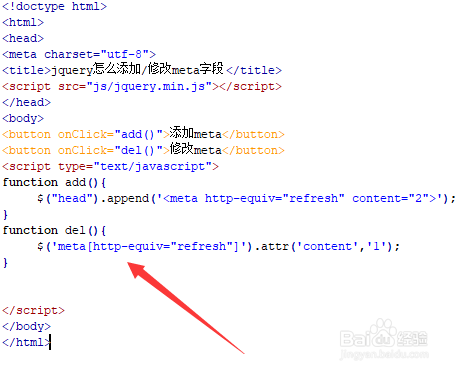
4、在test.html文件内,使用button标签创建一个按钮(修改meta),给button按钮绑定onclick点击事件,当按钮被点击时,执行del()函数。
5、在js标签内,创建add()函数,在函数内,获得head对象,使用append()方法添加meta。例如,这里添加“<meta http-equiv="refresh" content="2">”。
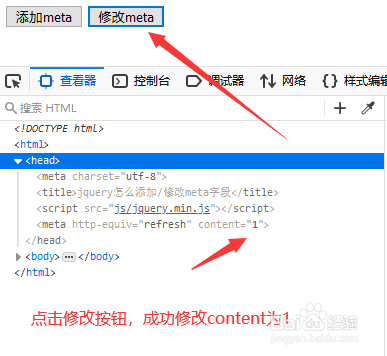
6、在js标签内,创建del()函数,在函数内,通过meta属性获得meta对象,使用attr()方法meta属性值。例如,这里修改meta中的content值,将2修改为1。
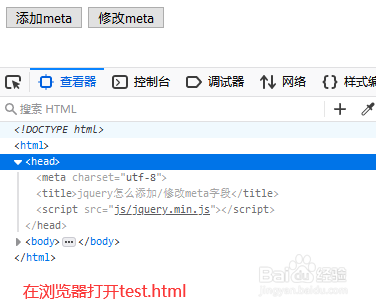
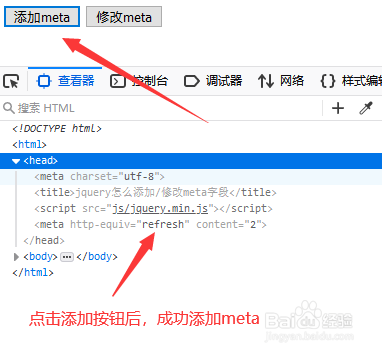
7、在浏览器打开test.html文件,点击按钮,查看浏览器的源代码,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:74
阅读量:77
阅读量:94
阅读量:58