Hbuilder如何创建并运行Vue项目
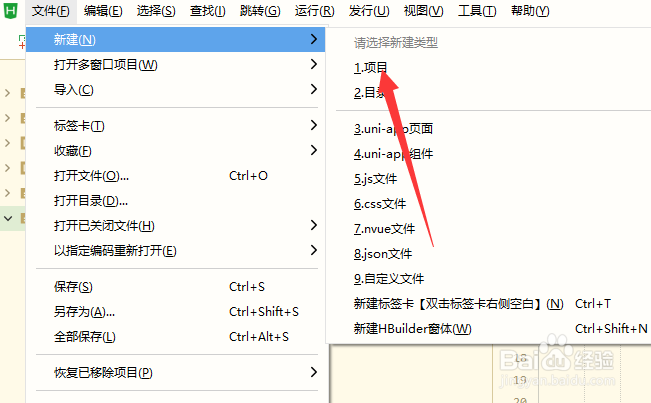
1、首先打开Hbuilder创建一个新项目,如下图所示
2、接着模板选择Vue项目,如下图所示
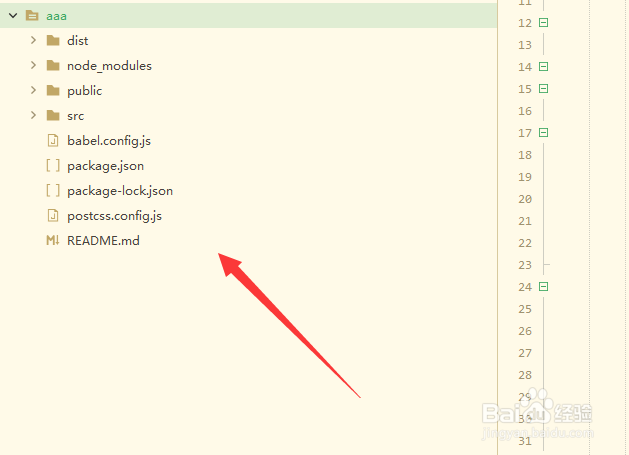
3、然后等待一会项目就创建好了,如下图所示
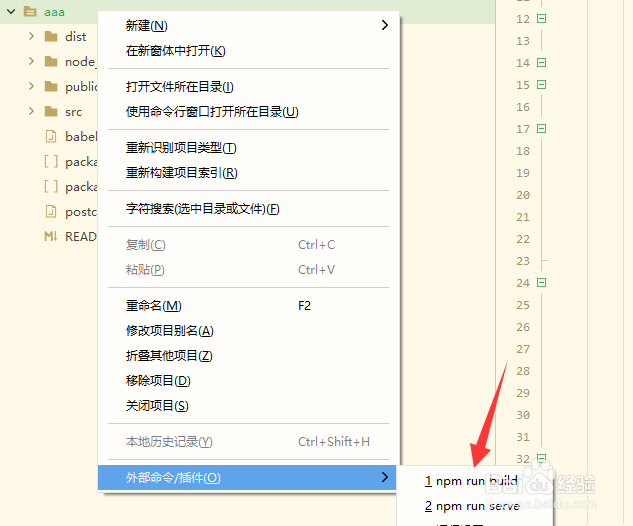
4、接着右键单击选择npm run build,如下图所示
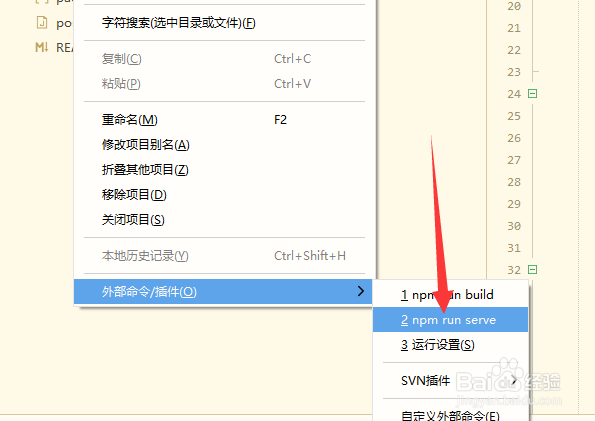
5、然后继续右键单击选择npm run serve,如下图所示
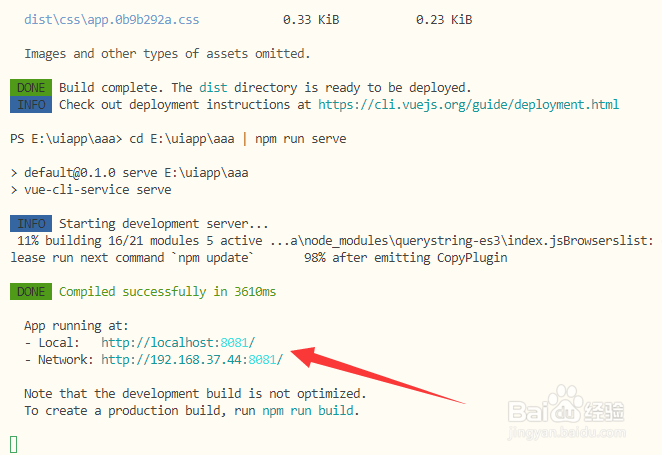
6、接着找底部出现的地址和端口号,如下图所示
7、最后在浏览器中输入即可访问vue页面了,如下图所示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:82
阅读量:25
阅读量:94
阅读量:45