CSS教程 content属性
1、新建一个 Content.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
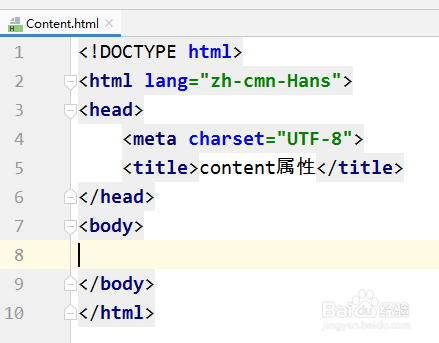
3、输入网页结构的头部和主体,设置title为:content属性,如图所示:
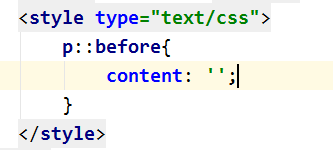
4、content属性的作用:定义插入的内容,其格式如图所示:
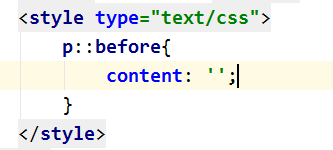
5、content必须有值,至少为空,如图所示:
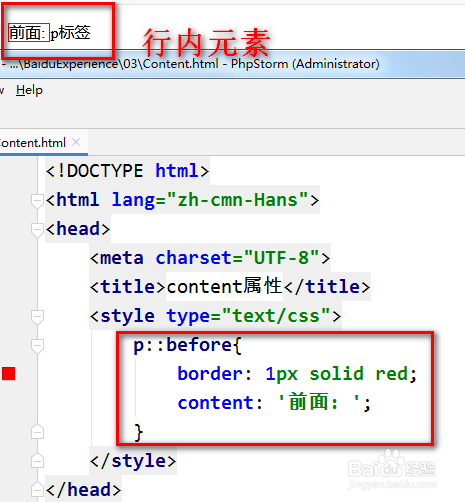
6、默认情况下,伪类元素(::before)的display为inline,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。