iOS实现富文本图片与文字点击功能
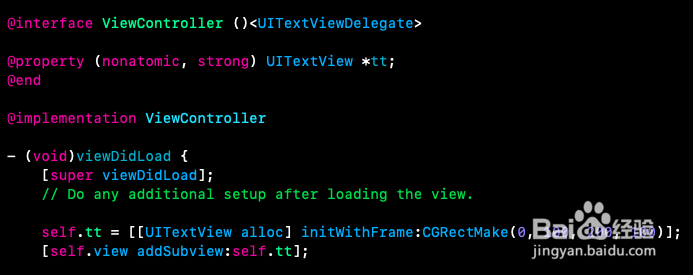
1、在这里使用UITextView来实现富文本的,首先声明一个UITextView的属性或者是成员变量,然后初始化设置位置,同时遵守协议。
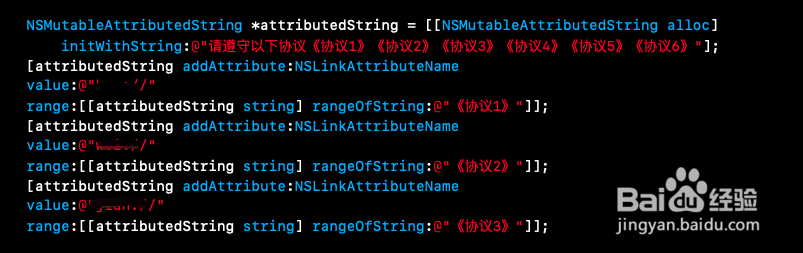
2、在这里设置富文本显示的可点击文字,需要设置可点击的文字设置富文本属性为NSLinkAttributeName。
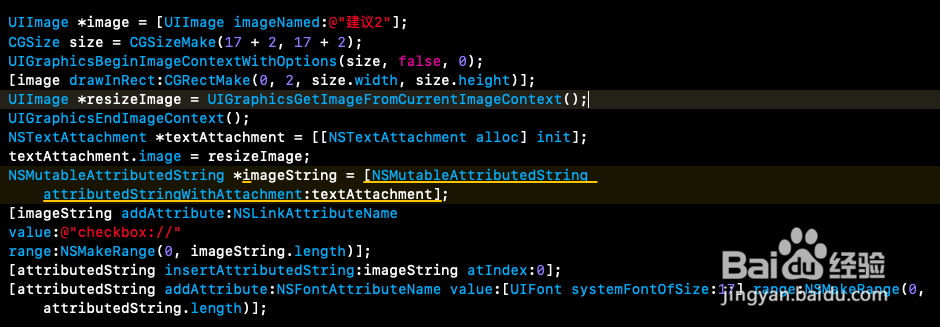
3、同时在这里设置一个可点击的兔脒巛钒图片,显示在文字的前面,注意的是需要设置好图片的size,同时也添加上NSLinkAttributeName属性,同时设置好值。
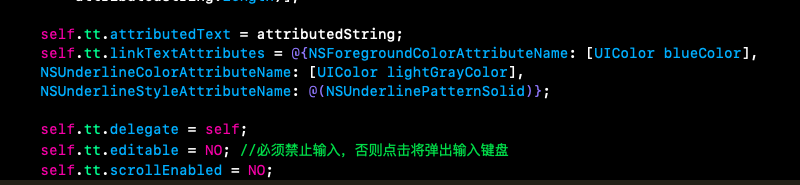
4、接着我们设置textView显示的富文本内容,另外需要设置下editable值为NO,这样子为了保证输入框是不可编辑的,因为我们实现的是显示功能。
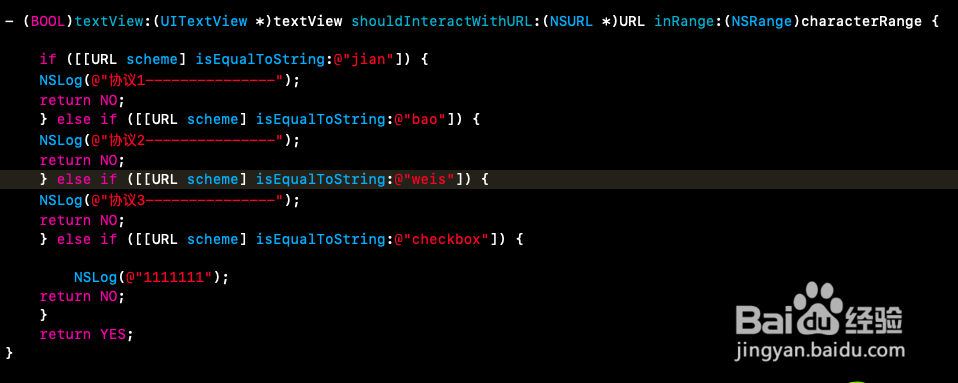
5、然后是在textview的协议方法shouldInteractWithURL中判断点击的内容来进行相应的操作。
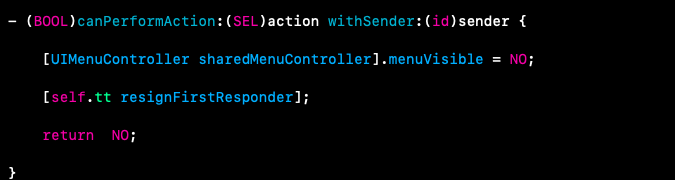
6、为了保证显示,我们需要取消长按弹窗的功能,我们需要设置下menuVisible为NO,同时设置textview取消第一响应者。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:87
阅读量:32
阅读量:81
阅读量:69