AS3基础教程-第41课-mp3播放器(6)
1、将40.fla文件复制一份,重命名为41.fla,用flashCS6打开它
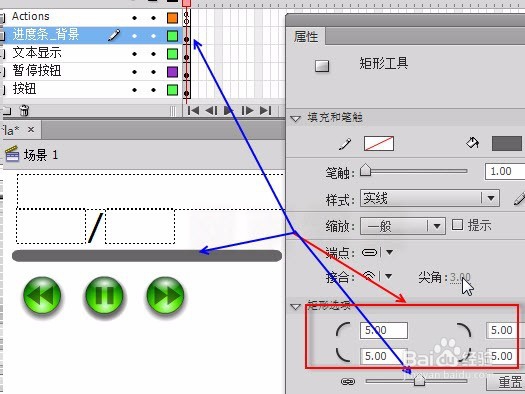
2、首先,需要绘制一个进度条。可参考音乐播放器的播放界面,仿照着绘制。如下图,是千千静听播放器的画面故需绘制三部分:一个是横向的长条,另一个是播放头,第三个就是播放了的填色为了降低难度,我们去掉播放头,只绘制两部分即可
3、首先,绘制横向长条,其充当总时间的。新建一个图层,命名为进度条_背景然后,用矩形工具,按照下图设置属性,在舞台上绘制一个长条,充当背景。绘制完毕后,用选择工具单击选中,将其转换为影片剪辑元件,并设定实例名为jdt_bg_mc
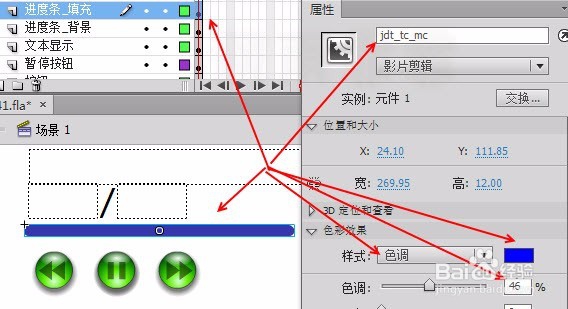
4、然后,绘制填色部分。当进度到达100%的时候,填色应当恰好与背景重合。故此,填薄本窭煌色部分应该与背景的外形完全一样。因此,直接在进度条_背景 图层上点右键,选择 复制图层,统潇瘵侃就会自动生成一个新的图层,将图层名给重命名为 进度条_填充然后用选择工具单击它选中,在属性面板内,设置实例名为jdt_tc_mc并按照下图设置其颜色
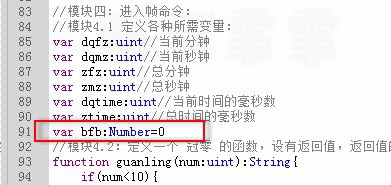
5、接下来,就可以修改代码了。首先,需要先定义一个变量,用于存储百分比的:var bfb:Number=0说明:百分比这个数字会出现小数,所以必须设置为Number类型本行代码需要写在 进入帧的外部
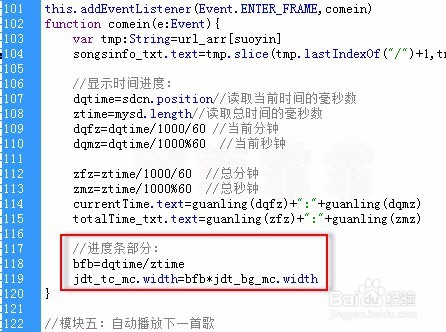
6、然后,在 进入帧 的内部,对这个百分比数字进行赋值://进度条部分: bfb=蟠校盯昂dqtime/ztime接下恝依在绌来,只要将这个bfb与舞台上的新增两个影片剪辑联系起来即可:jdt_tc_mc.width=bfb*jdt_bg_mc.width这里,用到了 显示对象 类 的width属性,就是 宽度 的意思
7、测试影片,我们的目的已经达到。
8、大家可以使用相同的思路,制作那个“播放头”。篇幅所限,留待下节课再给出
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:45
阅读量:24
阅读量:86
阅读量:68