axure实现下拉刷新效果
1、在axure的画布中,拖入一个动态面板,大小为250x400
2、在未命名动态面板的状态一中,拖入一个新的动态面板命名为d001,并输入文字内容
3、在d001的顶部,拖入一个新的动态面板,命名为d002,大小为230x30
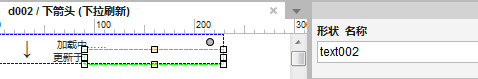
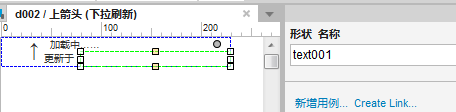
4、给d002设置两个状态,一个命名为上箭头,一个命名为下箭头
5、分别在两个状态中,拖入相应的箭头符号,并且写上文字“加载中…… 更新于”在更新于后面,拖入一个文本框,分别记为text001,text002
6、实现下拉刷新效果的条件组合1(条件作用在未命名动态面板)
7、实现下拉刷新效果的条件组合2(条件作用于d001),设置d001移动时,d002跟随
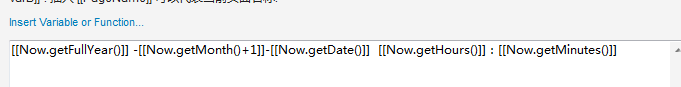
8、实现每次下拉刷新时,实时更新当前时间,这里用到了时间的函数
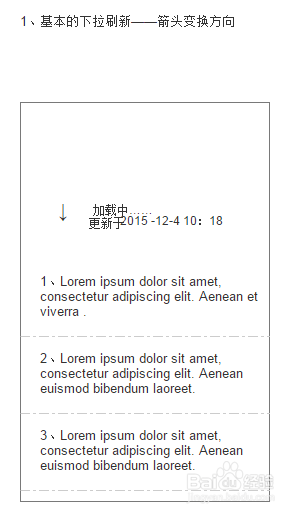
9、至此,所有的准备工作已经完成,赶紧预览一下实际效果吧
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:93
阅读量:40
阅读量:45
阅读量:37