Html 让文字显示在图片的上面
第一种方式便是将 image 作为背景图片,即:background-image:url(".......");
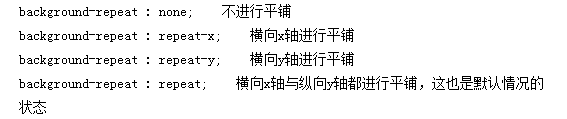
在此可以控制背景图片的横向和纵向的平铺:

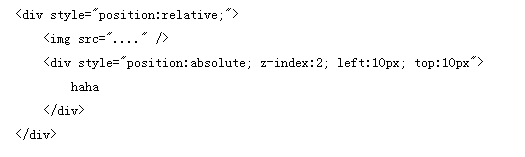
第二种方式是将img块与文字块放在同一个div 中,然后设置他们之间的位置。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:67
阅读量:156
阅读量:51
阅读量:150