如何使用CSS3中的read-only和read-write选择器
1、第一步,打开HBuilder开发工具,新建一个页面文件,然后修改title标签内容
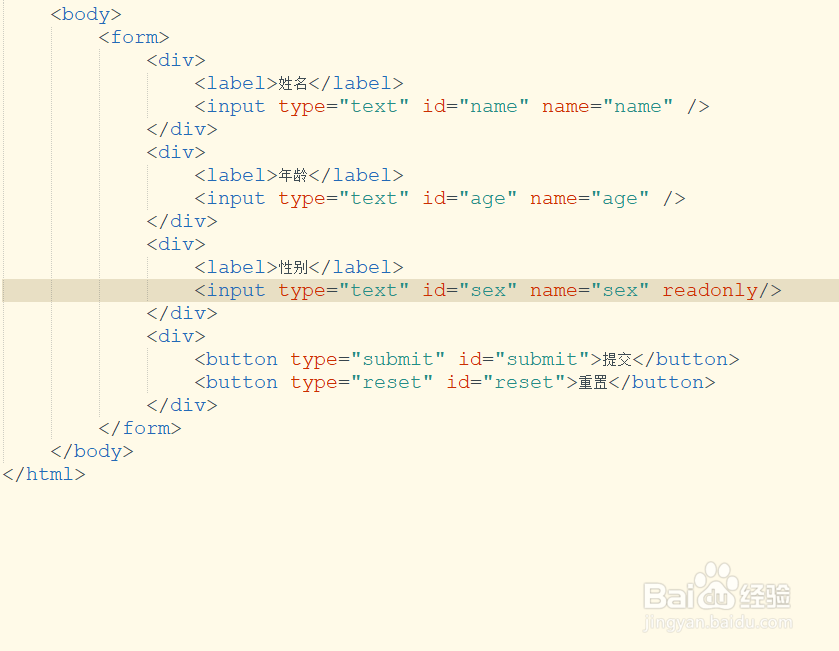
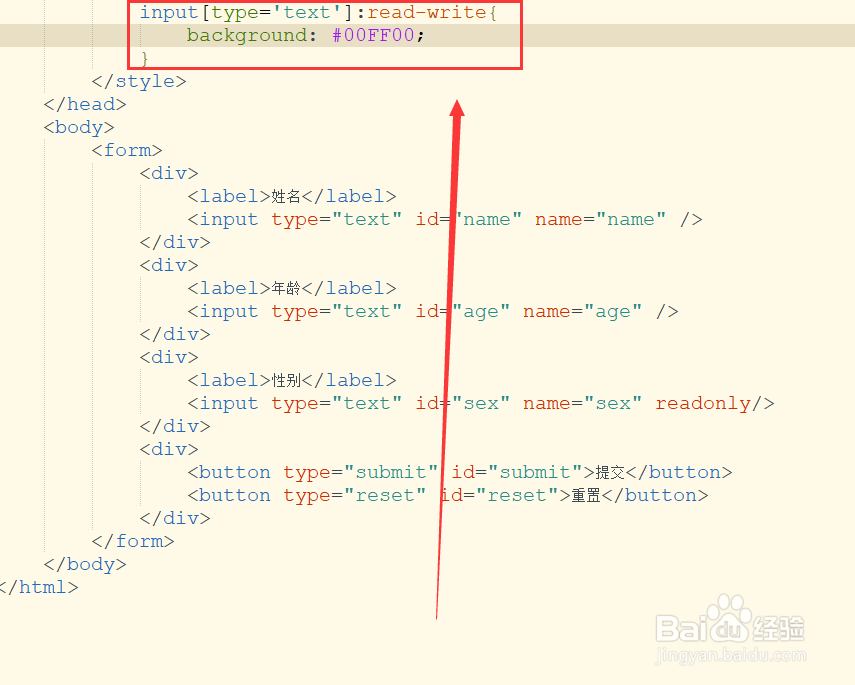
2、第二步,在<body></body>标签中,插入一个表单元素,然后藜局腑载添加三个输入框
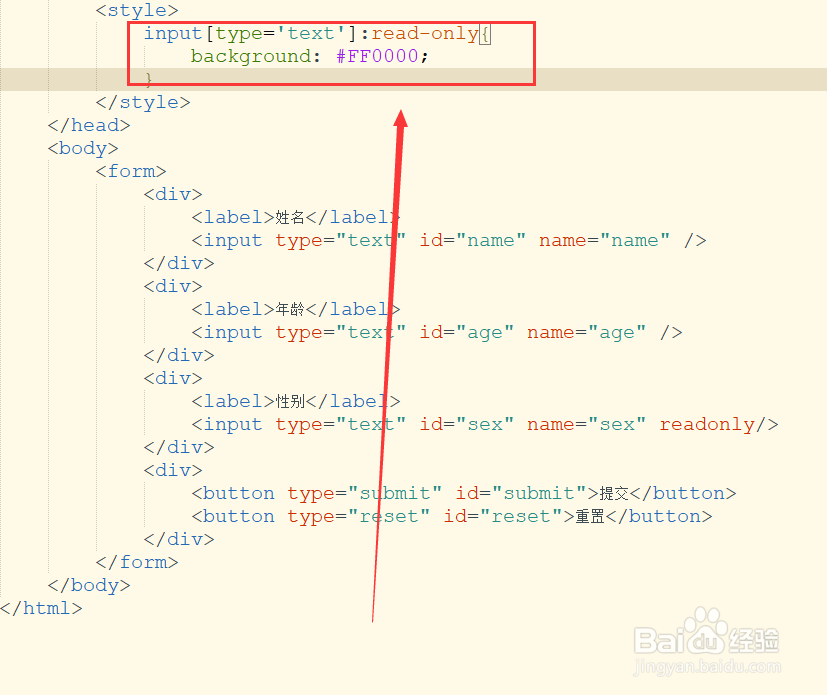
3、第三步,调用read-only伪类选择器,设置只读输入框的样式
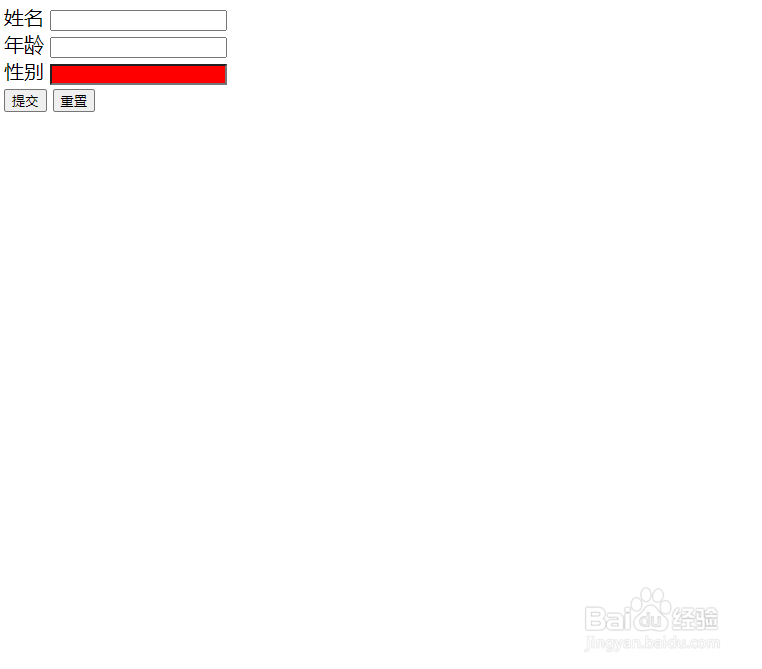
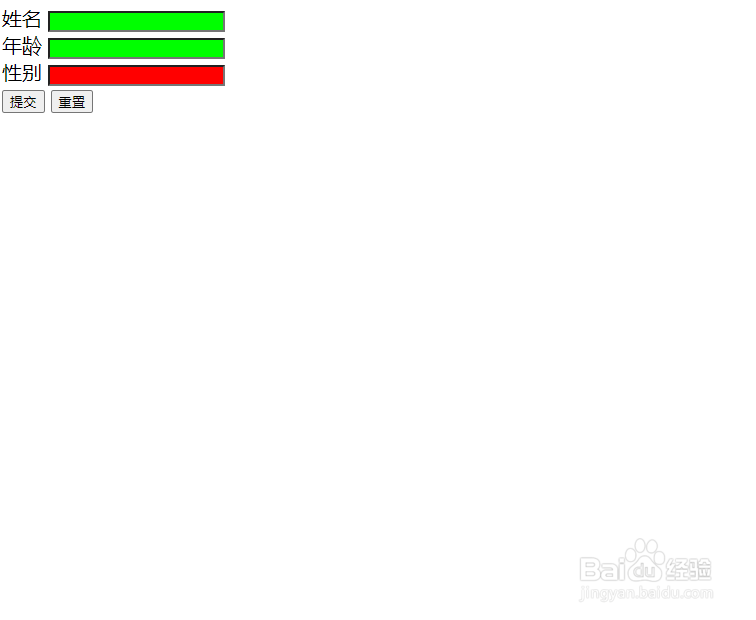
4、第四步,保存代码并运行页面文件,打开浏览器,可以查看到只读输入框性别,背景色为红色
5、第五步,再次调用read-write伪类选择器,设置可以读写输入框样式
6、第六步,再次保存代码并刷新浏览器,可以查看到前面两个输入框背景色,变为绿色
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:66
阅读量:36
阅读量:26
阅读量:52