div+css字体类型的更换
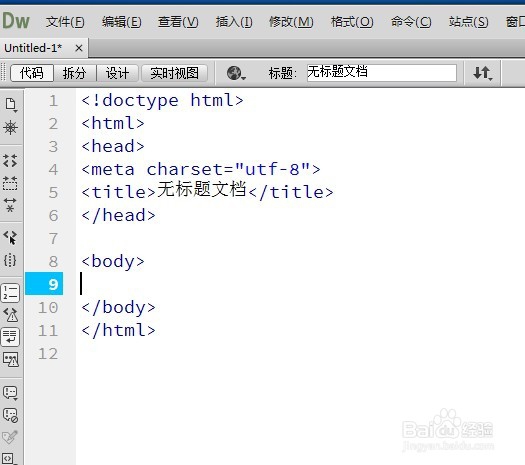
1、【第一步】打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码的代码格式,节约时间。
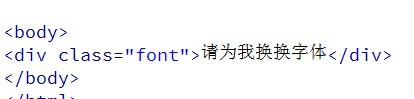
2、【第二步】在body标签内输入:&盟敢势袂lt;div class="font">请为我换换字体</div>;输入后摁F12键观察默认字体效果,以便后面更换字体是否有变化。
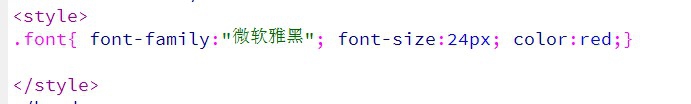
3、【第三步】在相对靠前的位置,输入&盟敢势袂lt;style>.font{ font-family:"微软雅黑"; font-size:24px; color:red;}</style>这个意思设置为微软雅黑,摁摁住F12键,观察效果。
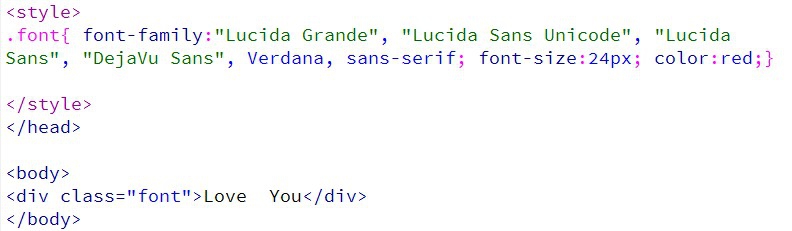
4、【第四步】依照方法换一下英文字体。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:51
阅读量:52
阅读量:37
阅读量:95