如何使用微信小程序开发工具实现开关组件
1、第一步,打开微信小程序开发工具,在新建的wxml文件中插入一个switch,如下图所示:
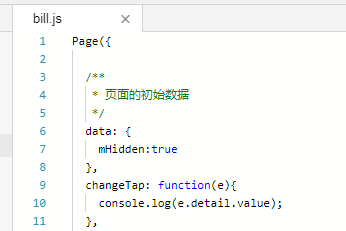
2、第二步,由于switch组件添加了bindchange事件,在对应的js文件中添加事件,打祥缮乖贝印对应的值,如下图所示:
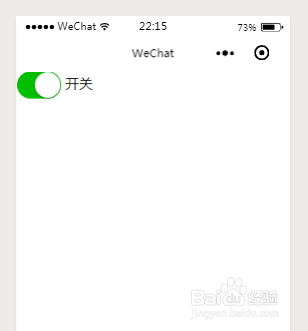
3、第三步,保存代码并在左侧查看预览效果,可以看到一个开关组件,如下图所示:
4、第四步,点击开关组件,接着组件一端变为绿色,圆形切换到右侧,如下图所示:
5、第五步,在切换开关组件的过程中,查看内置浏览器控制台打印结果值,如下图所示:
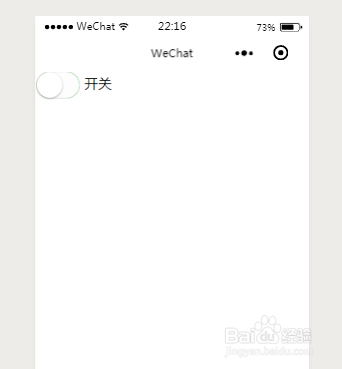
6、第六步,再次切换开关组件,查看组件的状态显示;然后查看浏览器控制台下的打印的值,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:44
阅读量:61
阅读量:96
阅读量:36