AngularJS中使用three.js
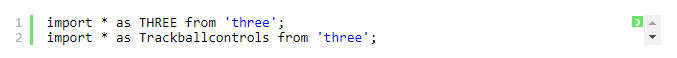
1、一、轨迹球的引入问题用下面的方式引如轨迹球,但是会报Trackballcontrols is undefined的错。
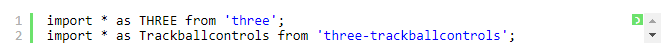
2、能够在node_module下的threejs的包中找到Trackballcontrols的文件的,以为是引用的路径没对然后修改路径到对应包下Trackballcontrols.js所在的位置。发现错误依然在。google后发现有类似的问题但是他用的是另一个控制器,解决的方案依然是修改引用方式。修改为required的引用,但实际上这种方式还是没有效果。最后发现Trackballcontrols其实是有专门的一个包的,npm安装对应的包之后如下引用即可解决问题。
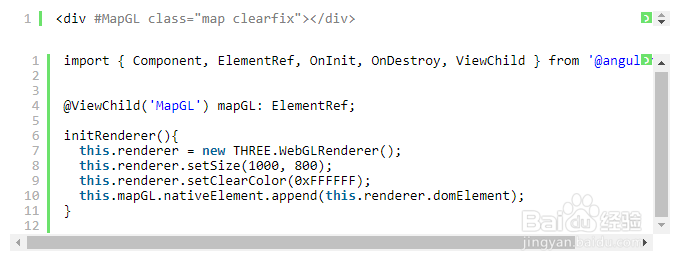
3、二、将renderer.domElement放到对应的dom中放domElement的方法很简单就是找到对应的dom将domElement添加进去统潇瘵侃就好,因为NG里对Dom的直接操作比较少所以有的时候可能会觉得比较麻烦,考虑过用JQ或者原生去获取这个对象,但是后面发现直接用NG的方法就可以了,代码如下:
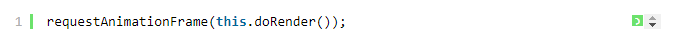
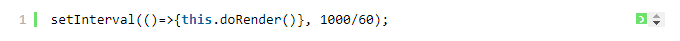
4、三、setInterval和requestAnimationFrame的问题在NG中如果像平时一样通过下面这种方式进行画面的render,会因为this的指向问题报错。
5、用下面这样的setInterval来执行render画面其实是不稳定的,更大的问题是,在你离开页面在返回时,浏览器会一次性执行离开的这段时间内所有的setInterval中的事件,浏览器可能就直接卡死了。
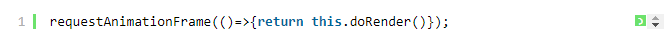
6、解决这个问题还是得用requestAnimationFrame,this指向导致的问题,绑定下this就可以,因为requestAnimationFrame的参数类型限制,需要对renderer用箭头函数做一下处理就能满足正常效果了。
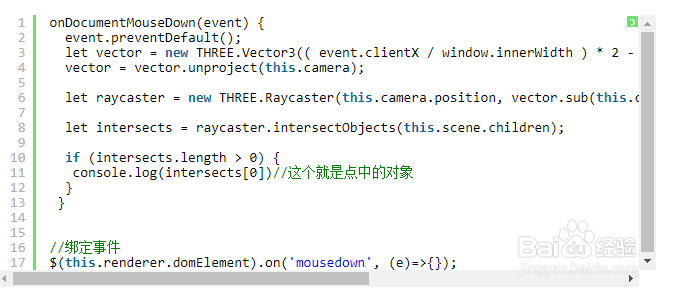
7、四、轨迹球角度改变的流畅性框架的问题会造成渲染一次的周期变长,在看轨迹球源码找解决方案的时候发现改一下属性就可以了,把轨迹球的rotateSpeed属性写大点就好了。五、在three.js中如何通过鼠标位置获取想要选择的ObjectThree.js的开发指南里面已经有对应的例子和方法了,代码如下: